20 Powerful CSS Tools for Pro Web Designers
If you are looking for 20 best CSS tools for web design and development, then this article is very useful for you, as it provides the information regarding top 20 best tools that are used in web design and development.
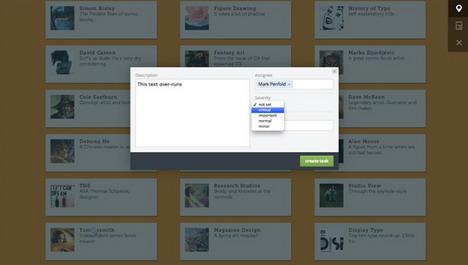
1. Bugherd
Price ranges from free to $99 per month for 25 members. BugHerd provides well organized and neat way for handling feedback, fixing bugs without the email overhead. It includes different visitors of site to get a feedback button. The progressing bugs from report to action to completion is preferred to alternative solution.
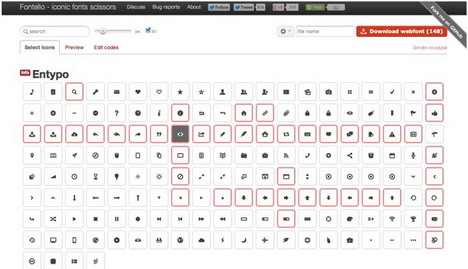
2. Fontello
Fontello is free.You can easily download the complete set of icons from GitHub repository but fontello.com interface makes it easy for you to customize your font in an easy manner as it is the only sensible approach. Fontello allows you to pick and select your icon sets from its collections.
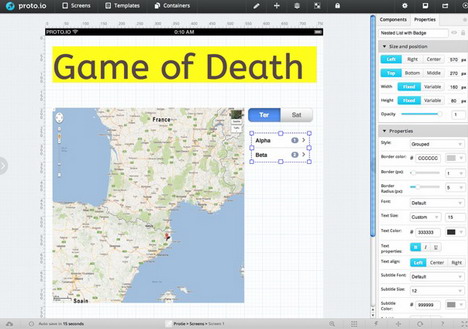
3. Proto.io
The price of Proto.io ranges from free to $49 per month. A reliable prototyping tool allows you to get up and run fast but also provides depth which can help you in redefining your ideas to certain point where they don’t need your leaning over the shoulder of user. It helps in handling all touch gestures you might want, handles animations and provides for commenting and sharing.
4. Foundation
Foundation is free. The responsive design of Foundation goes from zero to almost thousand miles in an hour with no time flat. And times are still changing rapidly that small development shops are pushed-up to stay up to date, but conducting their own R & D. It is an agency which is developed by ZURB for throwing at the responsive issue. It can act as a blueprint for your own projects, rapid prototyping tool or it can act as an object lesson for telling ways how to address some of the present issues of web.
5. Dreamweaver
The price of dream weaver starts from CS6. The fluid layouts, CSS3 transitions and improved Phone Gap support lead the charge in latest update to Adobe web design all-rounder. It cannot be denied that Dream waver CS6 hits the ground running. New fluid layouts are handy but they have the least convincing new feature. That goes to CSS3 transitions which are fun to explore.
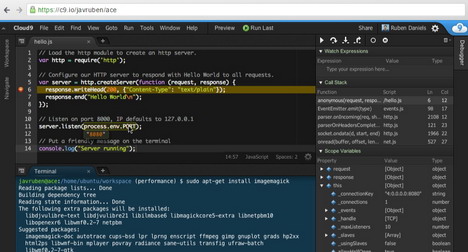
6. Cloud9 IDE
Cloud9 IDE’s price ranges from free to $12 per month premium. Code Editor of Cloud9 IDE is very usable. Code competition, smart drag and drop document trees, FTP integration is the all connectivity which helps in the development of cloud 9. If a team has hacked same file, each user is recognized by their own colored cursor.
7. Sencha Touch
The price of Sencha Touch 2 is free. It cannot be denied that mobile touch device has changes web development for good. It is a wider and more heterogeneous world out there and everyone wants action piece with that. Sencha Touch aims at putting that dream within reach of HTML5 developers. Stronger docs and training material are firmed up for native integration with many different leading devices which makes Sencha Touch 2.
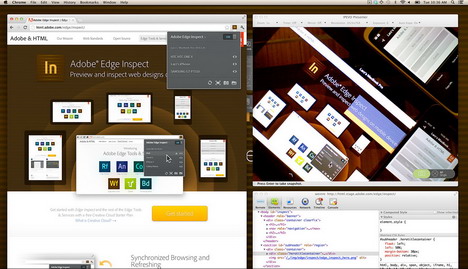
The price of Adobe Edge Inspect is free. It is a great little app for mobile developers, formerly known as Adobe Shadow, which helps in cutting large amount of hassle from the design process. Edge Inspect requires just couple of clicks for setting up after downloading the browser desktop and mobile.
9. Brackets.io
You would think that concept of code editor is quite mature. There is so many out there and they are all so similar so it is quite easy to imagine that final blueprint has been found. Many brackets shows that there are lots of possibilities which are left to explore.
10. Modernizr
The price of Modernizr is free. Modernizr helps in delivering some new important detects for the progressive improvement. The largest volume of new detects comes from community. If you are interested in utilizing one of the latest features in a responsible manner then this is the library which you need to keep updated to minute.
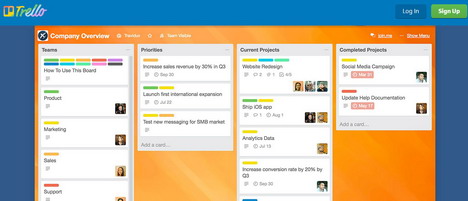
11. Trello
Trello is available free of cost. There are an increased number of project management tools present these days. They clock time assign teams, but only few of them have that natural appeal which is exhibited by Trello in spades.
12. TypeCast
Type Cast is free when it is in beta well thanks to the great leap forward in web fonts, typography is becoming significantly important element of the job of web designer. Type Cast allows you to select your fonts from the suppliers’ fonts.com, Type Kit, Font Deck and Google. It also allows you to create comps, style them and then compare them hand to hand with alternative designs.
13. Gridset
Gridset was created by folk at Mark Boulton Design, allows you to explore different possibilities of grids, adding columns, explaining ratios and setting gutters and do it all without worrying about the underlying calculations. Generated code is generous in size for simple reason which attempt to cover all the basis.
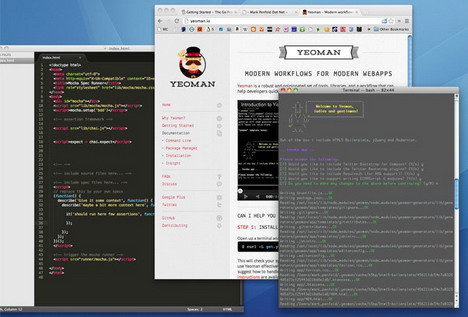
14. Yeoman
It is available free of cost. The modern web development seems to be coalescing around many small, open source projects and tools. Every single package contributes towards single aspect for new job which includes testing, code compilation or CSS framework.
15. Emmet
Emmet is available free of cost. It is a very simple concept which is based on the idea of snippet, thus providing you with specific tool for cutting the most repetitive coding tasks just like a knife through butter. This is a really powerful extension which is available for wide selection of popular editors.
16. Sublime Text
The price of sublime text 2 is $59. You can getting your code with environment right can be difficult. There are many languages which are supported including the likes of Clojure, C++ and Markdown, which edits features like indents code collapsing which are handled nicely.
It is also available free of cost. At one time or another who works on web will have cursed Microsoft. Web Matrix 2 is a great IDE to work with, no matter what language is preferred or the framework which is selected to operate within. It is clean to look at, fast to use and helpful as well.
18. PhoneGap
Phone Gap is also available for free. It is believed that major pain in proverbial that this new platform is created faced by the desktop.PhoneGap2, was the first release since Adobe took the reins, which is a significant advance for at least two reasons.
19. Firefox 18
Firefox 18 is always available for free. It introduces new technologies from Web sockets to Indexed DB and many other significant tools such as Web Console and Javascript Scratchpad, Firefox has given the chance to developers to explore various possibilities and many tools for making it more profitable.
20. Photon
Photon is also available free of cost. It is a fun project which helps in the creation of lighting effect for DOM elements which are rendered in 3D space. It is made possible by newfangled CSS transform property. It is properly known as transform property.
Tags: css, web app, web design resources, web development resources