Top 21 Best CSS3 Code Generators, Makers and Editors
CSS3 is the lastest standard for CSS which is used to determine and control the style and layout of webpages. It’s changing the way we build our websites. Despite many developers still have doubts and questions about the future of CSS3, there are those out there that are moving forward and creating cool stuff with this new feature.
One of the best ways to try out new language is through online tools. Today will be sharing 21 great CSS3 generators and editors which you can use to generate codes, to learn and to play with them. These free online tools are incredibly useful for both beginner designers and professional web developers especially when it comes to doing repeated works. We hope you’ll like them.
CSS3 Generators for General Purposes
CSS3 Generator
This is another CSS3 generator that provides a number of easy to use functionalities such as border radius, box shadow, text shadow, RGBA, multiple columns, box resize, outline, transitions, transform, gradients and more.
CSS3 Maker
CSS Maker is a free tool to experiment with CSS properties and values and generate a simple stylesheet for your website. It supports border radius, gradient, CSS transform, CSS animation, CSS transition, RGBA, text shadow, box shadow, text rotation and @Font Face.

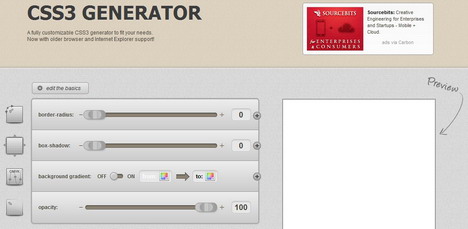
CSS3.me
This is a visually clean customizable CSS3 generator which includes support for older browsers. It allows you to adjust border radius, box shadow, background gradient, and opacity.

CSS3 Click Chart
CSS3 Click Chart provides CSS3 code examples, descriptions, links, tutorials, polyfills, tools, as well as browser support info.
Button Generators
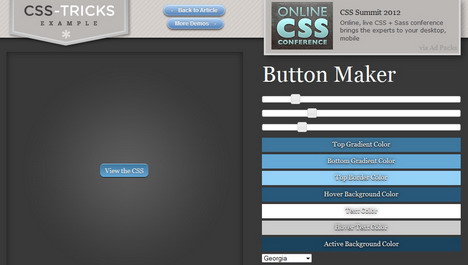
CSS3-Tricks Button Maker
CSS3-Tricks Button Maker is a button generator that provides selectors for top gradient color, bottom gradient color, top border color, hover background color, text color, hover text color, and active background color.

DryIcons CSS3 Gradient Button Generator
This is another CSS3 button generator with a ton of options.
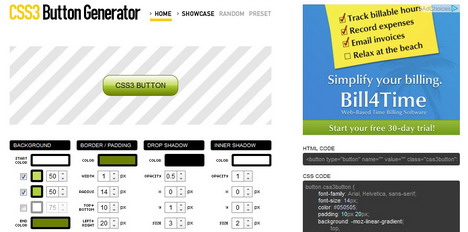
CSS3 Button.net
CSS3 Button.net is another button generator that provides options such as background, border or padding, drop shadow, inner shadow, text font as well as text shadow.

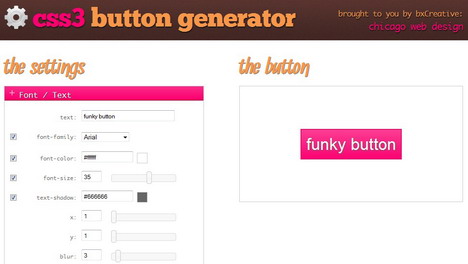
CSS3 Button Generator
This is another button maker you can use with settings of font or text, box, border, background and hover.

CSS3 Gradient Generator
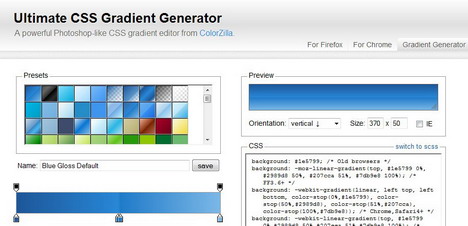
ColorZilla CSS Gradient Generator
This CSS gradient generator allows you to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.

Quick 3-Color CSS3 Gradient Generator
This CSS3 Gradient Generator lets you choose three colors for your gradient in the form: beginning color, ending color, and a stop (transition) color in the middle.
CSS3 Gradient Generator
The CSS3 Gradient Generator provides a simple graphical user interface for working with CSS webkit gradients, allowing a user preview real time what their gradient will look like and provide the code for the gradient they generated.

Border Radius and Image Generators
CSS Border Radius Generator
As the name implies, this tool is used to generate CSS border radius. Simply enter how much of a rounded edge you want on each corner.
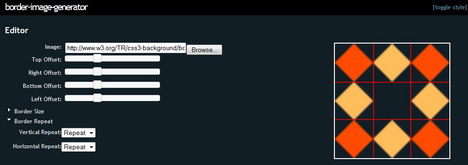
Border-Image-Generator
This is a generator to develop your image border style. It allows you to edit top, bottom, left and right offset, border size as well as border repeat.

CSS3 Corner Generators
CSS3 Rounded Corner Generator
This generator will help you create the code necassary to use rounded corners (border-radius) on your webpages. This example uses the CSS3 (border-radius) property. You can select from having all the corners the same radius or you can customize each corner individually.
CSS Corners
As the name implies, this tool handles gradients and rounded corners.
Typographic Generator
Fontsquirrel @Font-Face Generator
This Font-face maker allows you to upload the font you’ve chosen and get the CSS, together with an HTML file that displays the font.
CSS3 Menu Generator
CSS3Menu
CSS3menu, you can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.
2D and 3D CSS3 Generator
Westciv’s Transforms
This is a generator for 2D and 3D CSS3 transforms. It allows you to adjust the X & Y origin, scale, rotation, skew, and translate.
Reverse CSS3 Generator
CSS3 Please
CSS3 Please offers various features including box shadow, border radius and linear gradients. The tool helps developers to create useful cross-browser CSS3 code with ease.
CSS3 Drop Shadow Generator
Webestools Shadow Generator
This generator allows you generate a CSS3 code that adds a shadow to an html box. You can easily configure different parameters of the shadow such as size (spread), color, opacity, blurriness, type of shadow (inner or outter) and the offset of the shadow.
CSS3 Column Generator
Générateur de multi-colonnes en CSS3
This CSS3 Generator lets you create columns. However it’s not in English. You might find some difficulties when using it.
Tags: coding, web app, web design resources, web development resources




















































