Top 20 Responsive Image Galleries and Slideshows
Who doesn’t love images? In our childhood, the books that had more pictures and were colourful were the ones we flipped through, more often. Same is the case with websites. Maybe your website is informative and responsive but if it is just plain text and simple, the bounce rate will be high. Hence adding pictures, videos, and galleries not only enhances the look but also retains users for a longer time.
The most common way to make a website engaging is with the help of responsive image galleries and slideshows. There are various places on a web where you easily can find them. Out of thousands, today we bring you the best 20 options.
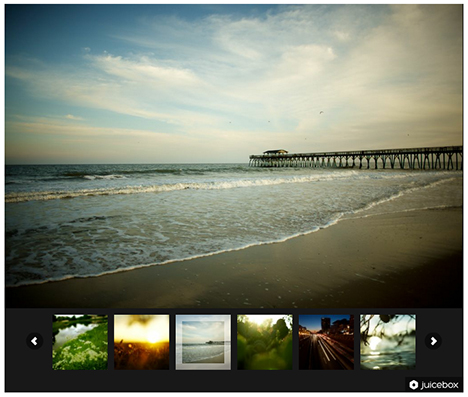
1. Juicebox
Ever thought about simply adding images to your website and prayed that it turns into an amazing gallery?
If yes, the Juicebox is exactly what you have been praying for. It is a gallery creator that requires no coding.
Yes, you read it correctly, no coding.
You also get complete Social sharing, vector icons, support, music support, Flickr support and shopping cart option with it.
2. Cincopa
Slideshows have also been a very convenient option when it comes to displaying images on an online platform. Cincopa is a fair option to do so. There are various reasons that support this statement.
- It is an online facility available with complete assistance.
- It gives you option of many grids, magazine, and portfolio templates.
- It is compatible with website making platforms like WordPress and Joomla.
- A cherry on the top, the user gets complete freedom to add music and videos to sliders.
jQuery is a JavaScript library widely used in the development community. jQuery Gridder is a jQuery powered plugin used to make image galleries. It uses some coding but has a visually empowering expanding view of images.
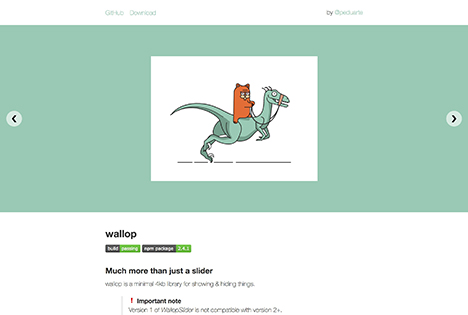
4. Wallop
Wallop is used to making sliders. It is a multifunctional library which gives many functional options.
- It is a small but an important library with an event listener.
- It can show and hide stuff very easily. This is a new and useful feature which differentiates it from other sliders.
- The user can make his custom paginations.
- It comes with a set of APIs which is useful in personally designing and controlling the functioning of image slider.
5. Flickr Embed
Flickr embed is not a slideshow creator but is a code generator tool. It generates the code which when pasted in a website comes up with a slideshow.
It uses images from Flickr and embeds them into the website. The user can use images from different platforms with a list of options to create a slideshow.
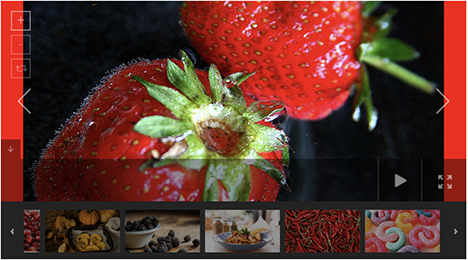
6. Jssor Slider
This is a unique slider. It moves in the direction of your finger. In the other words, it uses touch swipe function to work. With 360 plus slideshow effects, this JavaScript slider has various effects like animation, freezing slides, and fading.
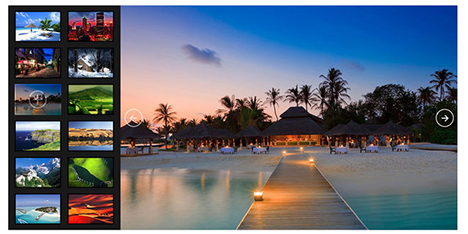
7. Slideshow 2
Slideshow 2 is also a presenter of images like its predecessor, Mootools 1.2. it streams the images provided and screens them as a presentation on user website. In my view, the website is not very impressive, but what it holds is insanely beautiful and useful.
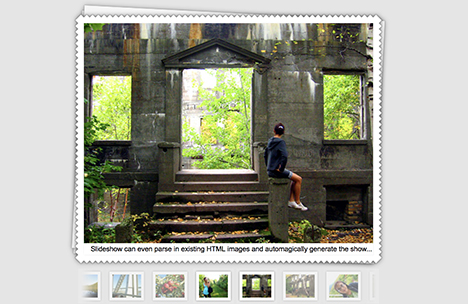
Unite gallery is a modern jQuery gallery with a modular design. It is recommendable due to various reasons.
- The user can use United gallery in Drupal, Presta shop, Opencart, Joomla, and WordPress tp.
- It is completely documented.
- It comes with 9 unique skins to choose from.
- Unite gallery is used for menus, photography or display of products.
- MIT license.
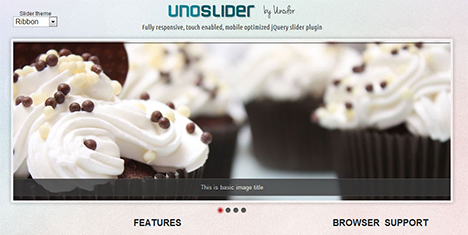
9. UnoSlider
- UnoSlider comes under dual plugins, WordPress, and jQuery.
- It is responsive, compatible with old browsers (used for a website with old code)
- Comes with more than 30 animation options. These options are customizable.
- It can hold more than one sliders. Equipped with a public API, Unoslider also has an image pre-loader.
- UnoSlider comes with 12 already build themes and 40 transition options.
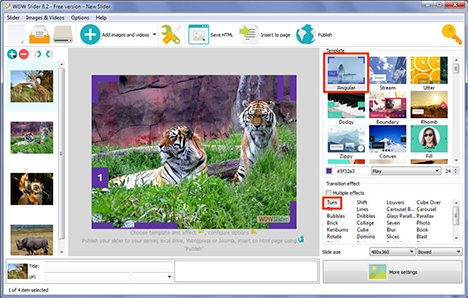
10. Wow Slider
Wow Slider is a slider for people who cannot code.
Its main features are:
- Fully responsive
- Drag and drop menu
- Highly customizable
- It is a jQuery slider but can work without it too.
- Touch swipe navigation
- 25 different transitions, completely free.
- All browser support
- SEO friendly
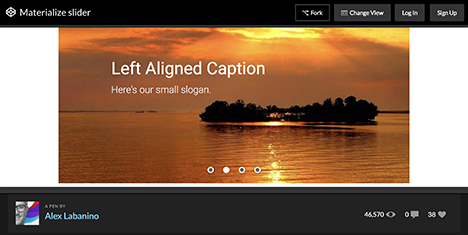
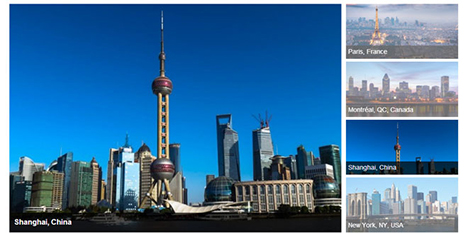
Materialize slider is a public codepen. It comes from no website but is irresistible. Personally, it is one of my favourites.
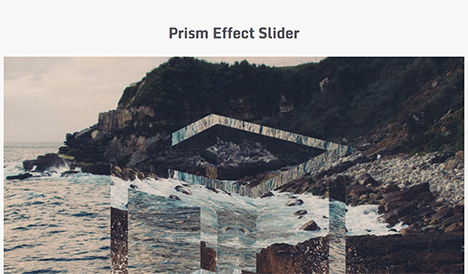
Just like Materialize Slide Prism effect slider is also a codepen. Therefore, it comes with public HTML, CSS, and JavaScript code.
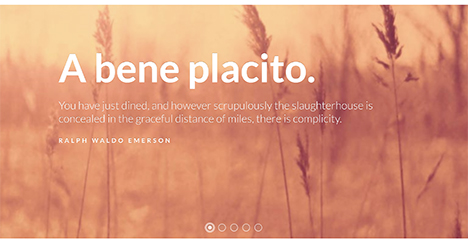
13. Responsive Parallax Drag-slider With Transparent Letters
This is again a codepen but the extent of possible customizability is extensive.
- It is very easy to customize
- Font colour, size, and style are very easy to change.
- The user has a complete access to CSS. He can change slide variables and images.
14. Blueberry
This is again a jQuery plugin. It is an open source project with a responsive web design. A user can easily download it. Based on 1140px grid, its system uses cssgrid.net
15. donkeyGallery
This gallery has dynamic galleries used to generate a number of galleries. It is a pack that has many options and components too. It is available on Github pages.
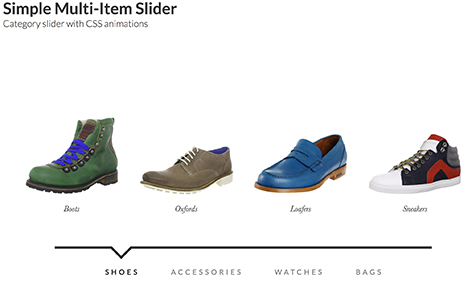
Inspired by Apple slider shows how to create a slider of your own. It has tutorials to teach users. Filled with a variety of products, this gallery is responsive and has different effects.
It has simple navigation which changes between different categories. This multi-item gallery is useful for online stores or any user who wants to showcase his products.
17. PgwSlider
- PgwSlider is also a slider library for jQuery and Zepto
- It works easily and with a positive flow
- It is not user-friendly yet, I highly recommend it.
- It works positively with a little code work
- It is a transparent website, shows details demo and options to users.
18. Fancy Slider
The fancy slider is also a codepen. We highly recommend it.
- It uses CSS3 animations.
- It is a jQuery plugin and has the ability to stretch across the viewport
- Responsive and has full-screen Slit Slider.https://github.com/Gix075/donkeyGallery
- Split screen transitions
- Effective with engaging sliders.
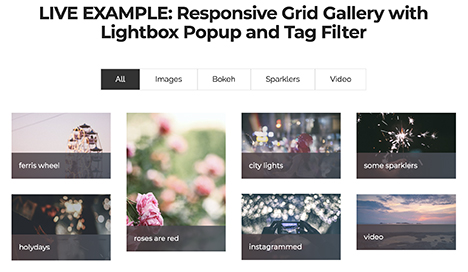
Bootstrap Gallery is a simple gallery creator free for both personal and commercial use, include masonry layout grid and lightbox modal.
You can add tags to your image galleries along with support for photos and videos.
Moreover, it avails many customization options including options to change colors, and titles etc.
Tags: free stuff, plugin, web design resources, web development resources