Wireframe Forms A Pivotal Part Of The Web Design Category With Other Uses Too
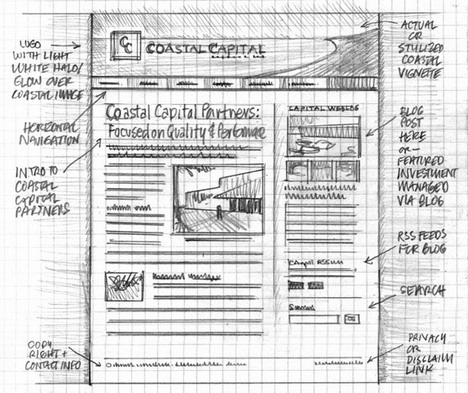
Whenever the main area of concern is related with the website wireframe, then you are mostly going to focus towards the page schematic or the zone of screen blueprint. This can also be defined as a visual guide, which can help in representing the skeletal framework, which can be a part of the website. These are mostly created in order to deal with the purpose, associated with the arrangement of elements, which can also help in accomplishing any particular purpose. The main purpose is related with the information, associated with the objective business along with the creative idea. This area is also going to depict any sort of page layout along with the arrangement of the content of the website, which might include some navigation systems along with interface elements, and also to focus towards the ways, in which these perform.
Some Points to Focus at
There are some eminent points, which are going to be jotted down, when the main area of concern is related with the field of website wireframe. These are related with the navigational systems. There are some special points, which you might lack and those are associated with the color, style of the typographic, graphics and more, as this field is going to focus mainly towards the functionalities. Moreover, this field is also going to deal with the content priority along with the behavior ground, as well. In other sense, it can be stated that wireframe can focus mostly on what the major screen does and not the way, it will look.
It Can be Pencil Drawing
Wireframes can also be defined as a pencil drawing or any sort of sketches, which are mostly provided on the whiteboard. Moreover, these can also be defined as a broad array of some commercial or free applications of the software. These are mostly created by none other than business analysts and also some other professionals, who are associated with this field for quite some time now. Some of the other professionals, who are associated with this field, are visual designers, designers of the user experience category and various other roles, which can help in expertise in the field of interaction design, user research and also the field of information architecture.
Areas to Focus at
There are some special categories, which you are going to get hold of, under the time zone of wireframe website. This is going to deal with the right kind of information, which is to be displayed. Moreover, wireframe is also going to focus towards the particular range of functionalities along with the relative priorities, which can be availed with functions and information. The rules related with displaying of the certain informative items can be well understood from proper use of wireframe. Moreover, you can also try and go for the proper effect, associated with various scenarios, which are to be displayed.
A Proper Connection to Establish
With the help of website wireframe, you can easily connect the conceptual structure, which can also be stated as information architecture. These are associated with the visual design or the surface of the website. This can also help in establishing functionalities, and also the relationships, which are going to be withheld between some of the screen templates of the website. Moreover, according to some specialists and website designers, creating wireframe is nothing short than an iterative procedure, which can help to make pages prototype, at a rapid scale. On the other hand, this can also help in measuring the practical nature of the entire concept of designing a site well.
Beginning of the Procedure
As per the latest statistical survey, it can be well defined that wireframing is going to begin at high level work of the structural instances, which can also help you to focus towards site maps, flowcharts and also the screen designs. Moreover, it can also be well stated that while building a website in a proper manner, wireframe can be defined as the perfect place when any idea can turn out to be tangible, in nature.
Other Uses of Wireframe
It is an inevitable truth that wireframe forms a basic aim of the website designing purposes, which can also be defined as a strong base. However, in this modern world, there is some other importance, which can also be availed from this product and that can be defined as prototyping of some of the leading mobile sites. Some of the other areas, where you can check out the importance of wireframe are screen based products, computer applications and more, where you might have to take help of the human-computer interaction. These are some of the other pivotal measures of this field.
Proper Use of Wireframe
It has been a proper point to state that wireframes can be utilized for various disciplines. The website developers mostly take help of this service is the order to create a tangible gap of the function, related with the site. On the other hand, designers take help of this service in order to focus towards the UI or the user interface procedure. Architects related with user experience use his product in order to provide navigation in between various pages. Lastly, business analyst uses this service in order to support some business rules.
It is a Collaborative Effort
In order to work with wireframe in the best possible manner, you have to bridge the architectural information, related with visual designs. In case the professional roles tend to overlaps, any sort of conflict might occur and this can help in understanding the special requirement of the clients. In order to avoid any sort of conflict, you are asked to understand more about the basic requirements.
Last but not the Least
Wireframes might comprise of multiple levels of detailed information and can also be broken up into two major points for the state of fidelity. One is stated as low fidelity and another one is mostly defined as high fidelity level. There are 3 major elements, related with wireframes. Those are information design, interface design and also the navigation design services. These are some of the major points for you to get hold of.