5 Ways To Fuel Your Website By Integrating Geometric Design Elements
Today, an online presence has become highly essential for almost every business. There are numerous benefits of boasting a successful presence over the Internet. A well-designed website can help one to drive potential customers and generate greater returns and profits along with an enhanced business value.
Hence, it is highly essential to maintain a trendy and captivating website by keeping it updated with the ever fluctuating web trends. A unique and interesting site when integrated with up-to-the-minute web designing styles will help create a lasting impact on the viewers.
It has been observed that web trends come and go, thus it’s imperative for the designers and businesses to ensure a user-friendly and stylish web design for their website. An effective web design is a worthy asset for any business, since in the last few decades, consumer behavior and the Internet has substantially changed; and, websites serve as an ideal medium to attract users across the globe.
(Image Source: behance.net)
The Significance of Geometric Elements in Web Designs
There are innumerable designing elements that can be integrated in a web design to transform a usual thing into an absolute art piece. If we consider geometry as a web designing element, they can help create an astonishing visual appeal. One can implement geometric shapes as a framing component, navigation elements, or for accentuating Call To Action (CTA).
Geometric shapes when integrated creatively can help develop a simple yet highly impressive website design. There are myriads of geometric shapes that can be used while designing a website including circles, diamonds, hexagons, triangles, and a lot more that can highlight the website content, draw attention on some specific details, adorn the entire look and feel of the website make it look remarkably unique and beautiful.
So, if you are interested in adding a spark of grace to your design for a splendid web appearance, let’s glimpse over some of the perfect website designs that boast geometric elements with utmost precision.
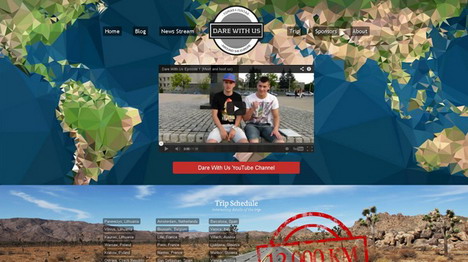
1. Use of Polygons in the Website Background
The Polygon is a closed shape with at least three angles and sides. There are basically four types of polygons including – regular, irregular, complex and simple. Probably, you might be thinking that you are reading some concepts of geometry, no, absolutely not. This is just to familiarize you with a variety of polygons that can be used for introducing depth and sharpness. Web designers use them for creating effective visuals and often implement them as website background. These are the marvel of inspiration and can be used for lending futuristic as well as genuine touch.

(Image source: blog.templatemonster.com)
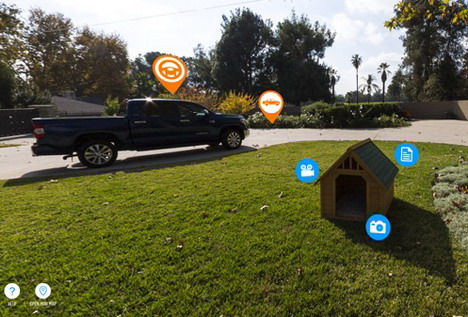
2. How Geometric Shapes Can Add to Website Navigation
To say that navigation is an essential website element would be too mainframe, but it has to be said that a website that offers easy access to its content and maintain its intuitiveness is considered as an aspect of perfect web design. Website navigation includes sliding, scrolling, vertical menu and horizontal menu. Using geometric shapes like triangular, circular or square in the menu tabs will lend an innovative appeal to your website, while keeping it simple and highly usable.
This interactive website implements the geometric elements to ensure navigation ease and makes the design appear more intuitive and impressive.
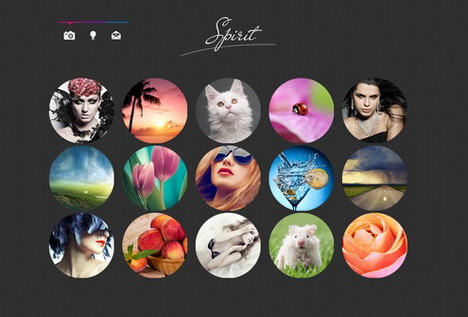
3. Geometric Elements Can Create a Stunning Preview of Images for Portfolio Sites
If you are designing for a portfolio website, implementing geometric shapes can help you design a creative and a marvelous art piece. You may use any shape, like circle, rhombus or square and display the previews within geometric elements.
You may also create small image previews on the landing page itself to epitomize the precise info and links to the main pages associated with that website. In fact, these image previews can also be used in the gallery section. This approach will maintain the simplicity and elegance of a website page while ensuring a user-friendly design.
In this above web design, rhombus shape is used to display different sections of the website, it includes an appropriate image and some data regarding the associated section. Users can click on a rhombus to expand and view the details. It is a highly interactive and enticing design.
This design is an absolute example of precision. This portfolio website epitomizes different image previews within small circles that create a clean and uncluttered visual appeal to the site. The dark background and circular grid theme make this web design harmonic and outstanding.
4. What Effect Can Triangles Create
You might have observed usage of triangles on several websites. Triangles are one of the strongest geometric shapes in designs, they are ideal for drawing the viewer’s attention and creating a powerful impact on the website visual appeal. You can integrate triangles in your design and generate a trendy and captivating appearance, as their sharp edges perfectly boast futuristic as well as modern orientation.
However, it has been observed that rather than implementing triangles as a separate shape, these are often implemented along with some other geometric shapes (like circles, rhombuses, etc.) to create a complicated and a stylish geometric figure.

(Image Source: cdn.instantshift.com)
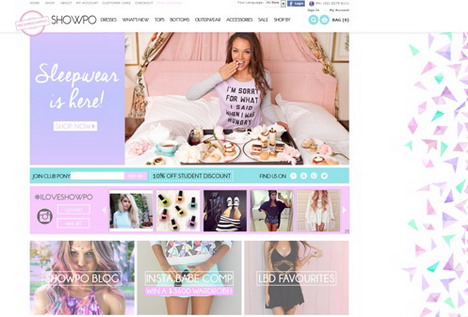
In this above website design, the usage of bright colored triangles in the foreground over white theme website makes it appear fabulous. Multi-color triangles create an image of diamonds where they are placed close to each other. This is a wonderful example to show how adding geometric shapes in the background can enhance the overall look and feel of a website.
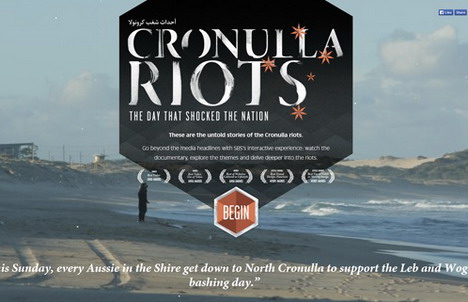
5. Enhance Your Website Design with Catchy CTA
CTA, that is, Call To Action is highly significant for any website. An eye-catchy and precisely named CTA buttons can improve the response rate of a site while enhancing the user experience. Especially, when mobile users are considered, a circular, colorful CTA is quite essential.
A circular CTA button epitomizes fingerprint and makes it absolutely convenient for a user to access the button even via a small screen device. Moreover, circular shape accentuates the design and make the space appear well organized and creative. You can also implement other shapes including rectangular or square for buttons, but those are considered as quite common design.
However, if you desire to become a trend-setter, you can also deploy other geometric shapes like diamond, trapezium, hexagon or any other polygon (which are rarely seen on the Internet).
In the above examples, the CTA buttons are clearly-visible and highlighted in spectacular geometric shapes.
The above few examples perfectly describe how geometric shapes can be deployed while designing a website design for flat, innovative and modern visual appeal. You can integrate different shapes and create a web design that suits your taste. The above mentioned designs are perfect inspirational designs, learn the way these designs are boasting different geometric shapes, and create a unique and impressive web design.
Tags: inspirational idea, portfolio, web design resources, web development resources