20 Online Typography Tools Designers Must Try
Reading is one of the pillars of all user activity online. When it comes to web design, poor font choice, bad hyphenation or improper kerning can ruin the brightest graphic artworks. We cannot let that happen, so we’ve assembled a collection of typography tools, frameworks and resources that every designer should use in their work. These online instruments fall into four sub-categories.
Learning tools teach you the basics of typography skills, and provide you with means to try and test-drive various fonts. Inspirational tools let you combine existing fonts or create new ones of your own. Recognition tools can be of huge help if you have encountered a font you’d love to use, but are not aware of its name and origin. And finally, there are font libraries, where you can try and download open-source fonts or purchase licensed ones.
So, are you ready to dive into the world of letters, spaces, kerning and grids? Let’s get under way!
Learning
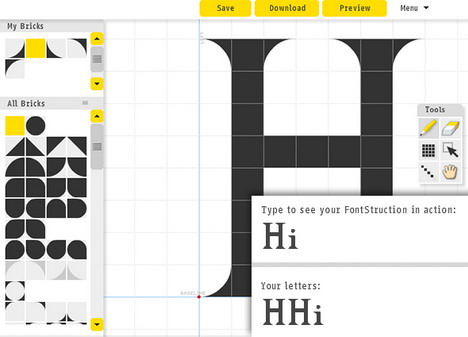
1. KERNTYPE
This game represents a series of assignments which aim to improve your kerning skills. Use keyboard or touch-screen to complete them, and get your high scores compared to professional typographers’.
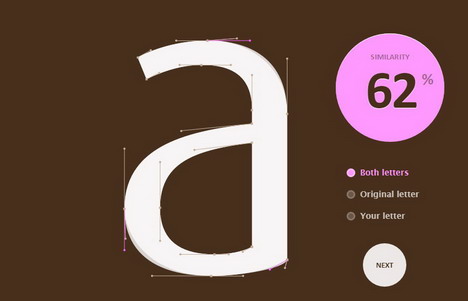
2. SHAPETYPE
Similar to the previous one, but deals with character shaping. A good way to train your sense of alignment and symmetry.
3. Typewolf
A comprehensive guide to using proper typographic characters, including correct grammatical usage. Shows you keyboard shortcuts for different symbols and special characters, which you probably were not aware of. Provides an HTML code for every symbol, too.
4. Typography Insight
A complex educational app for typography studies, from understanding history and anatomy of fonts, to the art of impeccable kerning. Has got positive feedback from third-party reviewers. Not completely free, but costs only $1.99. Currently available for Android and iOS platforms.
5. Type Connection
A typographic dating game. No kidding! Fonts are treated as singles looking for match, just like on a dating website. Traits and personality features let you match two and more fonts together, and then see if your choice was good enough. This interesting game is an alternative way to learn about fonts and font combinations.
Inspirational
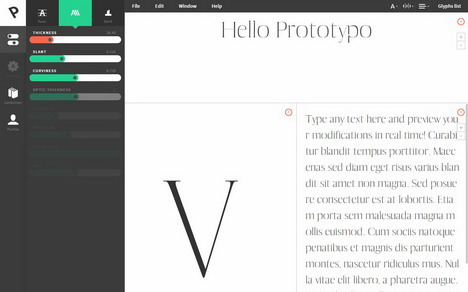
6. Prototypo
A powerful instrument for creating your own fonts, based on the ones integrated. Has more than 20 tunable font parameters. Requires paid subscription to unlock full features, however, the free version is decent enough to function as declared. The tool can be of use for designers who seek a unique font for their project.
7. Font Pair
Designers often use font pairings to create visual accents and contrasts. Pairing fonts is no easy task. This handy online tool demonstrates implementation of various font pairs in real-time. You can also download the selected pair for future usage.
8. Typecast
A powerful WYSIWYG editor for page-proofing massive amounts of text. Completely free (requires subscription though), which makes it a good alternative for Microsoft Publisher or Adobe InDesign. Can be of use not only to designers, but also to journalists and printed media publishers.
9. Type Genius
Select a font, and choose from several suggested matches. The tool also lets you preview how your font combo would look like on a printed medium. Lightweight and easy to use – only 2-3 clicks required. Does not let you download any fonts, though.
10. Wordmark
It is nearly impossible to keep all fonts in your head. Researching new fonts can be a time-consuming task, so an average designer is usually limited to 10-20 in their work. Wordmark lets you type in a word or phrase, and see how it would look like in all of the fonts you have in your system. After that, you might realize that you need to fuel-up your font collection.
11. FONTS IN USE
A knowledge base of fonts commonly utilized in various areas of business. What is interesting about FontsInUse is that fonts are organized by Industry, Media formats and Typefaces. It also contains a built-in search engine for an in-depth font search. Each font comes with examples of usage in their corresponding field. A great tool for those who hesitate which font(s) to use for the particular project.
Recognition
12. FONT SQUIRREL
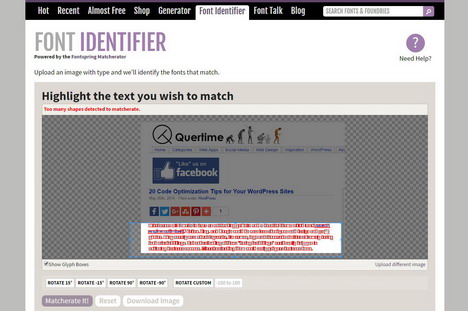
Discern a font on a photo or picture! Upload your image and see a list of matching fonts. If the font is free, it will just be recognized. If it is licensed – you will be guided to the purchasing page. Make sure your image resolution is high enough before you upload!
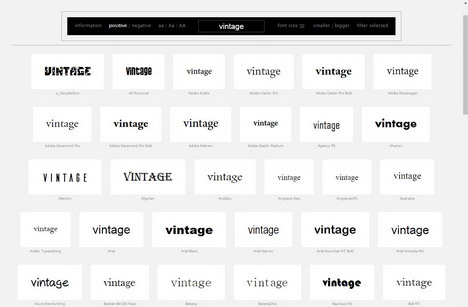
13. Identifont
A complex font search engine. You can look up a font by name, appearance, similarity, special symbols available, and even by font designer. Although the site looks like it was launched in the early 2000’s, the font base seems to be vast and up-to-date.
14. Fontface Ninja
A powerful font-identifying browser extension. Discerns fonts, sizes, spacing and kerning by simple mouse-over. Lets you see which fonts are behind every website. Capable of blanking out images, backgrounds and ads in order to let you focus on font exploration. Currently works with Firefox, Chrome and Safari.
15. Fontreach
Scan the world’s top rated websites to see if your favorite font appears on them. This tool helps you get the perspective of how popular the particular font is. Sometimes it is a good idea to use an easily recognizable font, and sometimes you should avoid it by all means possible. See how the font fares on the world wide web, and decide if it’s good for your project’s niche.
Font Libraries
16. Google Fonts
A famous collection of open-source fonts, which are true-type for both screen and printing. Currently, there are 708 font families in the database. All fonts are free to download; however, the preview tool is very minimalistic – just like almost every other Google interface.
17. fonts.com
The leading online store for fonts. The main difference from other stores is that here you can view a colored design artwork, which uses your font of choice. Thus, you will never buy a pig in a poke. Browsing multiple font foundries is possible. Also, some educational materials are integrated.
18. MyFonts
As opposed to the previous one, this store focuses on freelancer-made fonts, rather than products of corporate font foundries. Most fonts are sold on an auction basis, kind of like on eBay or Amazon. A good resource for independent designers to both sell their own works, and buy others for their projects.
19. 100 DAYS OF FONTS
An inspiring collection of a hundred unique Google Fonts combinations. The site was a 100-day project by Do-Hee Kim. Every day he made a new font combination and shared it with his followers. A full list of combos is now posted on this mini-website, and all are free to use or draw inspiration from.
20. WebFont.ru
An alternative source of hundreds of fonts, which are free for commercial use. The site is Russian-based, and currently has no English language version, but we’ve decided to include it in our list anyway. The interface is intuitively comprehensive, and some fonts are really unique. Wouldn’t you wish to have access to a resource, which most of your colleagues are unaware of?
Feel free to use to use the resources from our list, and good luck in your projects and inspirational works! If you know any other useful typography tools that we forgot to mention – please share them in the comments section.
Tags: graphic design resources, typography, web design resources, web development resources