33 Best Typography Tools for Web Designer and Developer
Typography plays an important role in web design, graphic design or any other designs that use text. On the web, there are many free tools out there helping you work with typography without leaving your browser. In today’s post, we’ve compiled a huge list of online tools to help you beautify typography in your designs. These tools are especially useful for web developers and designers, helping them to save both time and effort. Just give them a try and share your experience with us in the comments section below.
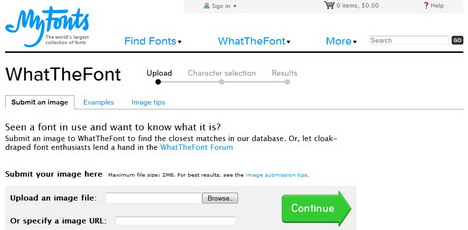
WhatTheFont
WhatTheFont is a web-based service that allows you to identify fonts from images. Just submit a font image to the site and find the closest matches in their database.

Cool Text
Cool Text is a free graphics generator for web pages and anywhere else you need an impressive logo without a lot of design work. Simply choose what kind of image you would like. Then fill out a form and you’ll have your own custom image created.
Create Your Own @font-face Kits
This online generator lets you create ready-to-use kits for your fonts by using @font-face.
Identifont
This is an online typeface identifier. Users are guided through a series of illustrated multiple-choice questions of features of a font to arrive at a font identification.

Common Fonts
This site allows you to find a list with the standard set of fonts common to all versions of Windows and their Mac substitutes, referred sometimes as “browser safe fonts”.
CopyPasteCharacter.com
CopyPasteCharacter.com is a great website for copying special characters.
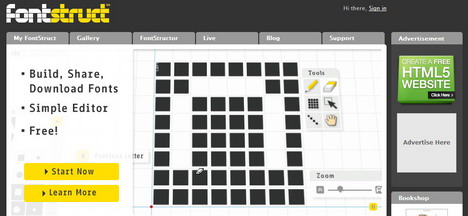
FontStruct
FontStruct is a free font-building tool that lets you easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks.

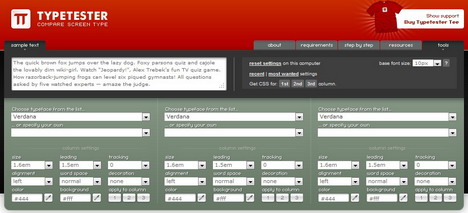
Typetester
This online application can be used for comparison of the fonts for the screen, making web designer’s life easier.

PXtoEM
PXtoEM enables you to easily convert pixels to ems without using a calculator.
CSS Font Survey and Sampler
The site lets you discover the most common fonts on Windows, Mac and Linux. You can set the right font style codes for your site.
TypeIt
TypeIt.org is an online text editor with buttons and keyboard shortcuts for typing foreign characters in a variety of languages.
Font Finder
FontFinder is a Firefox add-on created for designers, developers and typographers. It allows a user to analyze the font information of any element on a page, copy any piece(s) of that information to the clipboard, and perform inline replacements to test new layouts.
XHTML Character Entity Reference
A listing of many XHTML codes for non-standard ASCII characters.
CSS Type Set
CSS Type Set is a typography tool that allows designers and developers to interactively test and learn how to style their web content.

Typechart
Typechart enables you flip through, preview and compare web typography while retrieving the CSS.
BitFontMaker
BitFontMaker is an easy pixel font creator that allows you to create your own type fonts online. You can either create a font from scratch or import an existing one for editing.
HTML Entity Character Lookup
Using HTML entities is the right way to ensure all the characters on your page are validated. This lookup allows you to quickly find the entity based on how it looks, e.g. like an < or the letter c.CSS Code Generator for Text
This tool is pretty self explanatory. It lets you create CSS code for adding style to your text.
myFontbook
myFontbook is a tool for viewing your font collection from your web browser. The font viewer allows you to easily review and catalog all of your installed fonts.
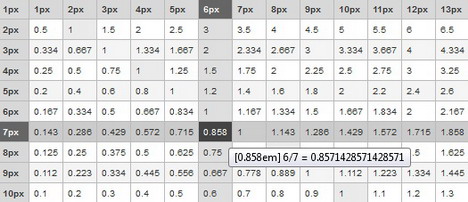
EmChart
EmChart is a lookup table for converting pixel values to EM values and calculating line-height.

Serif Font Identification Guide
Use this interactive Serif Font ID Guide to help identify serif typefaces using just twelve key letters.
FontBrowser
FontBrowser is a free online flash application that allows you to preview the fonts active on your system.
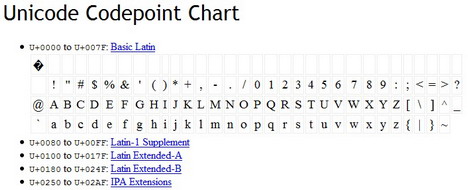
Unicode Codepoint Chart
Unicode Codepoint Chart is broken down by type of character and symbol, with a visual reference under each category.

Font Burner
Font Burner provides you an easy way to add cool fonts to your website. Just pick one of over 1000 quality fonts and add a chunk of code to your site.
Font picker
Font picker is a simple tool that lets you browse through the fonts installed on your computer and narrow down your selection to choose the one that’s right for your project.
Flipping Typical
This typography tool enables you type in the word you want to see and instantly view it set in the typefaces on your computer.
Fontifier
Fontifier lets you use your own handwriting for the text you write on your computer.
It turns a scanned sample of your handwriting into a handwriting font that you can use
in your word processor or graphics program.
Baseline Rhythm Calculator
This is a simple online tool for generating CSS from a base font size and base line height entered by user.
Web Font Specimen
Web Font Specimen is a handy, free resource web designers can use to see how typefaces will look on the web. Debuted in a special issue of A List Apart, Web Font Specimen is now in its second iteration.
Typograph
This page falls somewhere between a tool and an essay. It sets out to explore how the intertwined typographic concepts of scale and rhythm can be encouraged to shake a leg on web pages.
CSS-Typoset Matrix
This is CSS-Typeset Matrix and code generator.
TextMod 2.1
TextMod modifies the input text by various settings.
Designer Plaything
Designer Plaything allows users to experiment with different web typography and colour combinations on a page as well as check for colour accessibility level.
Tags: typography, web app, web design resources