Top 20 Prototyping Tools for UI and UX Designers
The professional UI and UX designers have been turning up with new ideas and concepts while developing their web projects – be it a website or a mobile app. They keep themselves updated with the latest tools and technologies with the ultimate goal to provide rich experiences to the web visitors. And to achieve this, they are using prototyping tools in their web design and development toolkit. These tools make it easy to plan and structure different aspects of a site or an app quickly and efficiently.
You must be thinking that why prototyping tools play a crucial role in web design? To answer this question, we bring you this blog post where we will understand the meaning of prototype and explore the 20 prototyping tools that will improve the UI and UX of your web project.
What is Prototype?
A prototype refers to a demo or mock-up of a website or a web app that will look like when it goes to the live server. A web designer can sketch a mock-up of a site on a paper or can also create a clickable HTML prototype.
The entire concept of a website or mobile app prototype is to allow the people to see what the final design or functionality of a product will look like early in the development process (before it goes to the final development).
So, with the help of the following tools, you can create an interactive, user-friendly and usable prototype of websites and mobile based applications.
1. InVision
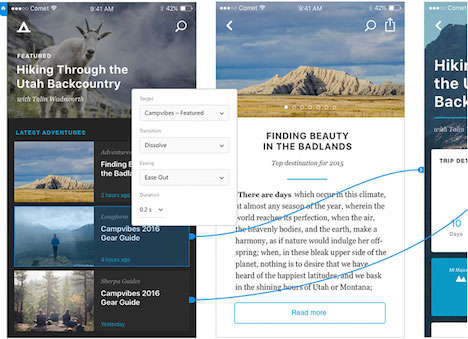
InVision is a superlative prototyping and collaboration platform for UI/UX designers. It comes with a user-friendly interface that allows you to upload your web design files, add gestures, 3D effects & animations to convert it into clickable and highly-interactive prototypes.
The tool makes it easy to get instant feedback for all your projects at one single place – this means you can collaborate, test and modify your projects quickly and efficiently.
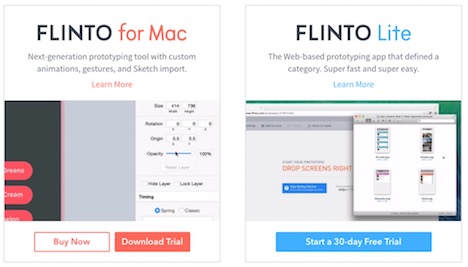
2. Flinto
Create interactive prototype for desktop and mobile applications using this powerful prototyping tool. All you need to do is to drag and drop the design files or pngs to each application screen, add interactions and link them together to transform it into user-friendly mock-ups. Once you are done with this, add an application icon and startup screen.
The best part is that mobile users can test your prototype as an app in their mobile phone on the go. They can even see the changes that you make in real-time.
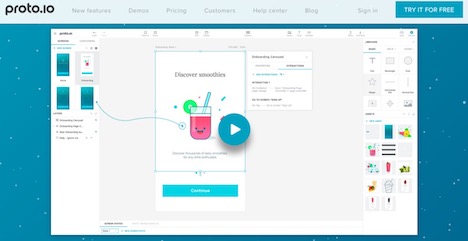
3. Proto.io
Proto.io is an ideal tool for developing the prototype for mobile app and websites. It helps UI and UX designers to create beautiful, interactive and high-fidelity prototypes so that project stakeholders can overview its design and functionality on the fly.
There is a whole slew of built-in templates and UI elements that can help you develop mock-ups that look and work exactly like your project should. You can even share and collaborate your work with your team members and clients on Dropbox.
4. Axure
Axure simplifies the prototyping process by letting you create simple, powerful prototypes, without even writing a single piece of coding. The tool is popular among UX designers who always concentrate on designing highly-interactive and robust web designs for their projects.
It is an ideal platform for building simple click-through diagrams, user flows, sitemaps along with dynamic content, animations, data-driven interactions, and math functions on the fly.
5. Origami
Origami is a perfect tool for designing new-age interfaces, prototyping top-notch animations and interactions for websites and mobile apps. A tool allows you to create prototypes from scratch so that you can explore, inject and test your ideas for better results.
In fact, your project stakeholder and your client can preview the designs on their device on the go. It also lets you create prototypes with layers. You just need to drag layers from sketch and customize it using masks, live cameras, particle systems.
6. Marvel
Develop prototypes of websites, mobile, and web applications, without ever getting your hands dirty in coding using Marvel prototyping tool.
The platform allows you to build screens directly in Marvel or you can add image files either from Sketch or Photoshop. You can sync images directly from your cloud storage. Use animations, gestures, and transitions to convert your static designs into interactive prototypes. You can even view other prototypes developed and shared by the community of Marvel. This means you can also take web design inspirations by using this tool.
7. Justinmind
Web designers love this tool as it lets them create everything from websites to modern admin panel interfaces on the go.
With the help of Justinmind tool, you can prototype influential, and feature-rich websites, mobile apps, web products quickly and efficiently. Share, collaborate, test your ideas on real devices and take your UI designs to the next level.
8. Form
Form allows UX and UI designers to create and customize native prototypes on modern devices on the fly. Incorporate latest web design components such as material design, flat design, touch ripples to take your prototypes to the higher level. You can run designs on the device at 60 FPS, which automatically saves your time as well as efforts.
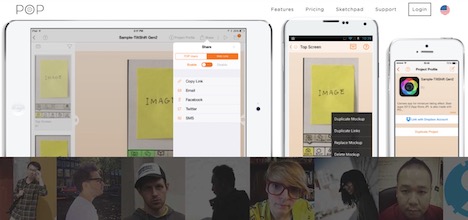
9. POP
Transform your sketches into highly- interactive prototypes using this robust prototyping tool. POP is an ultimate platform that allows you convert your handmade designs into working wireframes and prototypes with ease.
It comes with a ton of exciting features that will simplify your prototyping process to a great extent. It offers links, import tools, animations and transitions to bring life to your design ideas.
10. Balsamiq
A tool that helps you convert your design file or sketches into feature-rich and highly-interactive prototypes quickly and easily. There are more than 500 icons and a variety of built-in items that you can choose from its UI library.
11. UXPin
UXPin is an ideal tool for wireframing, prototyping and testing websites and web pages for generating better user experiences. It comes packaged with over 1000 of in-built components that you can use to play with your designs and layouts. Use an editor to develop static and interactive designs instantly. You can even import files from Sketch and Photoshop to get the things done instantly.
Accelerate your prototyping process by incorporating this tool into your UX/UI web design toolkit. Adobe Experience Design is the cross-platform tool that helps you design and prototype websites and mobile apps, without any coding. Build, re-use and remix vector and web design from scratch to design wireframes, interactive prototypes on the go.
13. Irise
Create and collaborate feature-rich web and mobile prototypes in a matter of few minutes using the Irise prototyping software. It is an ideal tool for building easy click-through diagrams, user flows, and other data-driven charts that can give rich experiences to web users.
14. Moqups
Building websites and mobile apps mock-ups become super easy- all thanks to its 31 built-in components, such as icons, buttons, figures, graphs, and iPhone mockup. You can even transform your own images into interactive prototypes in minutes.
15. Mockplus
Mockplus comes with a simple and intuitive drag-and-drop interface that lets you create powerful prototypes, without any coding or technical knowledge. Plus, it offers a variety of ready-made components, such as stack panel, scroll box, sliding drawer, stack panel, sliding drawer, and image carousel to boost your wireframing and prototyping process.
16. ForeUI
ForeUI is a user-friendly UI prototyping tool that allows designers to create mockup and prototypes of websites and mobile apps in easier and faster way. You can even create intuitive flowcharts to define your prototypes in a more convenient way. It makes sharing of ideas, reviewing design concepts and testing usability super easy.
17. DesignerVista
A powerful and user-friendly tool that allows you to create desktop application prototypes, mobile application prototypes, flowchart, diagrams and UML mockups instantly. Use animations, clip art, icons, native controls, widgets, etc to create professional looking websites and mobile apps mockups.
The tool makes it easy to share mockup designs. All you need to do is to save prototypes as HTML and PDF files and share them with your stakeholders and clients.
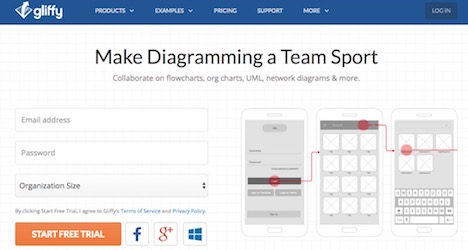
18. Gliffy
Gliffy is a great UI prototyping tool that lets you build and collaborate wireframes and prototypes in minutes. It also lets you create clickable flowcharts, diagrams, UML, org charts, and a lot more. The tool helps you run usability test so that you can improve the functionality of project before its final development.
19. Patternry
Patternry is a stunning impressive UI prototyping tool that helps you build a highly interactive front-in style guides in a matter of few minutes. It allows you to create beautiful prototypes for websites and mobile apps on the go. It offers a ton of beautiful widgets and UI controls to let you enhance the functionality of site or app easily.
20. Lumzy
Lumzy is a simple yet powerful prototyping tool that helps UI designers to create desktop and mobile mockups quickly and easily. It comes with a complete suite of UI components such as icons, clip arts, buttons, widgets and native controls to help you collaborate your prototypes in a matter of few minutes.
Conclusion
These are twenty UI and UX prototyping tools that will help you create interactive, high-fidelity and feature-reach mock-ups or demos of websites, mobile and web apps, without ever taking any technical assistance. You can use these tools to take your web design efforts to the next level.
Tags: user experience, user interface, web design resources, web development resources, web usability, website testing


















































Very well explained! I have used this one tool Axure for my own website. Easy to use and simply designed without any effort for UX prototyping.
I like to make wireframing of ideas after that I try to make prototype, it helps a lot in achieving almost need. These tools are quite helpful for UI prototyping.