Top 20 Online Tools to Optimize and Audit CSS Codes
A functional website is a result of various efforts brought together. A number of elements count when it comes either to developing or designing a website. From its styling to content layout, things matter and so are the tools. Among the list of tools, CSS is one important that helps in formatting websites. CSS can be used over a web page to get the desired look.
Internet is flooded with a number of websites that have an appealing look and offer great user experience while browsing them. Having such a wide choice of websites available to web audience, the visitors will only choose to browse sites that offer unique experience to them. Thus, to be on top on this list, it is important for the web owners to offer highly usable, appealing and intuitive websites.
In this write-up, you will be accustomed with online tools that help you optimize and audit CSS codes. Cascading Style Sheet or CSS plays an important role to describe the look and the format of a web page. Take a look on the list to know more about the tools that help in auditing the CSS codes.
CSS lint is a brilliant tool that assists in pointing out problems with CSS codes. The tool lets one inspect the CSS based on the factors that are important to scan the performance, compatibility, duplication as well as performance of the code. The tool can be used in the desired way by making the changes to the settings as per preference.
W3C CSS Validator is a tool that is used to validate CSS. The tool can be downloaded as Java program and used offline or it can also be used as an online form to check the CSS codes. Having an intuitive interface, the tool is extremely easy to use and operate.
With the use of Type-o-Matic, it becomes easy to analyze the typefaces used in a website. The plugin in easy to implement and use. The tool offers an elaborated result in the form of a table that includes various attributes of the font such as color, font family, its size, weight and the information on how many times a typeface has been repeated in the page.
Spritemapper
Known for optimizing the images while working on the CSS, Spritemapper streamlines the style sheet in addition to boosting the loading speed of the site. The tool accepts all the images that are included in a CSS file and merge them all in a single file. After this, the tool defines an optimized CSS for each image slice.
CSSTidy
Known best for optimizing CSS codes, CSSTidy reduces the CSS file size by removing the whitespaces and comments. The removal contributes to make the file light-weighted. In the attempt of compressing the file, the tool can either be utilized to make the code eligible or to compress the file as much as possible.
Devilo.us
By abolishing the extraneous lines of code, Devilo.us makes the code clean and well organized. This tool supports the latest CSS3 technique and thus, used by a number of developers and designers for enhancing the visual appeal of the website. The tool also helps in augmenting the overall performance of the site in addition to improving the file size.
CSS Dig
This tool is a script that adds on to the consistency of CSS code after removing the redundancy. Being a python script, CSS Dig runs locally on a computer. When bringing into notice, it generates a report on the basis of which streamlining the syntax gets easy.
Styleneat is an ideal choice for those who like to doodle with their codes and do not completely trust the designing tools. Styleneat is popular as CSS based cleanup tool that is effective in organizing the code in a manner that it gets easy to read the same. Without considering the advanced features such as file compression, minification, etc. the tool is efficient in making the file tidy for human perspective.
ProCSSor
ProCSSor is a tool that can be used to beautify your CSS. The tool is available for free and helps in attaining CSS consistency. To get the benefits of the tool, one can either paste the snippet of the CSS file or its URL on this online tool and click on the “process now” button to get the results. The results will be instantly displayed on the screen.
CSS Analyzer
CSS Analyzer is a complete option for checking the relevancy of the sizes and the measurements that have been mentioned in the sheet. It can also be utilized to test the color and the contrast as well as to validate the sheet while abiding the W3C standards.
CSS ColorGuard
The tool helps to maintain the color set of the file and also notifies one when two similar colors are used; especially when one color has already been used. The best part of this tool is that it ideally runs on all the platforms that include Windows, OS X as well as Linux.
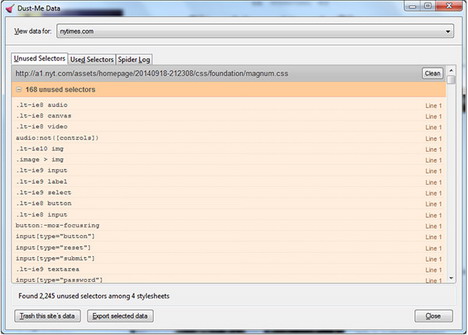
As an addon to Firefox and Opera, Dust-Me shows unused selectors in the style sheet. The tool will grab all the style sheets and selectors that are found in your website and will also help you find the selector you are using in your web page. The details will be presented through a report.
CSS Validator Firefox Add-On
The tool can be installed on your browser to validate the CSS codes with ease. As soon as the tool is installed the codes can easily be checked with a right click on the mouse by the user. The job can be accomplished in no time.
CSSCheck
CSSCheck is a tool for you to check the validation of the style sheet along with a few issues related to browser compatibility. The validated CSS code does not mean it is free from error. The validation just signifies that it complies with the CSS standards set by W3C.
FlumpCakes CSS Optimizer
This CSS Optimizer from FlumpCakes is command line application for those who are more comfortable with terminal if compared with online interface.
Robson CSS Compressor
Robson CSS Compressor is another option for the users searching out for ideal CSS file compressing tools. The tool is still in the development phase and thus, it may not work correctly.
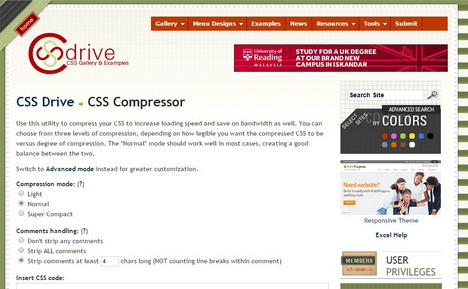
CSS Compressor from CSS Drive is available in two modes to be used namely Advanced and Regular. In Regular mode, one can select the level of compressor (light, normal, super compact) that is needed. In Advance mode, there are greater options for optimizing your style sheet.
CSS Redundancy Checker
The CSS Redundancy Checker is a tool similar to Dust-Me Selectors. The tool is helpful to check your site for unused and redundant CSS selectors. The thing that differentiates this tool from Dust-Me is that you need to manually enter the URL for each page you wish to check.
Clean CSS
Clean CSS is an online tool that offers a number of options to format and optimize CSS. With this functional tool, it gets easy to get control over the CSS. The formatting and optimization can be done as per the requirement.
CSS Superdouche
CSS Superdouche provides fewer features and options if compared with the other tools in the similar category. However, the tool performs essentially the same. The tool is exceptional when it comes to reducing the size as well as the complexity of the file after eliminating the unnecessary elements in order to organize the file.
With this roundup of a few of the best tools used for auditing and optimizing CSS files, the list having some of the most functional tools is completed. The tools listed here can easily cater to your requirements in the best way possible. Depending upon your needs you may choose one suitable option.
Tags: css, web app, web design resources, web development resources