20 Most Wanted UX/UI Tools for Web Developers
Materializing unique thoughts as in website design is a unique process. This unique process requires support of unique tools. Many UI/UX tools are now available in market for the designers, however; not all these tools are unique.
It is difficult to test all the tools personally that are available in the market and choose the best kind. To make it easy for the designers we have picked 20 most desired UX/UI tools for the developers. Whether you are a novice or a pro website designer, these 20 tools will make a difference in your creations in 2018.
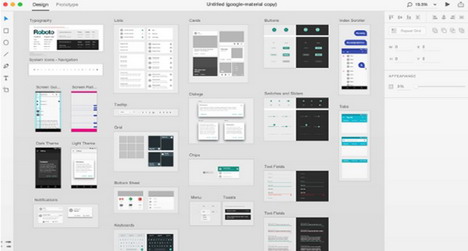
1. Adobe XD
When people are used to with Photoshop and Illustrator, Adobe has launched Project Comet – a new UX prototyping tool. The user will find two tabs – Prototype and Design. The design tab is used for text tools and simple vector. The Prototype tab is primarily used for sharing design and previewing.
However, this tool is now at beta stage.
2. Font Awesome
Font Awesome is a platform for curating tools that are widely used by the designers. Font Awesome itself is not a web designing tool, however, it is better than the others.
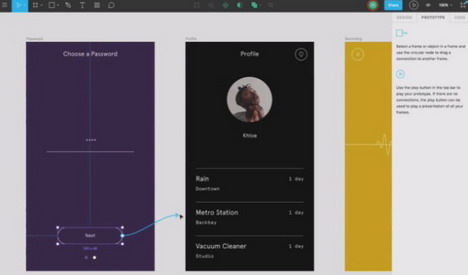
3. Figma
Figma is considered one of the best tools that make digital prototyping easier. This powerful prototyping tool helps designers to build wireframe from the scratch. This prototyping tool supports team collaboration where the user can share knowledge with the team members.
Share designs or export CSS inside the program on Figms without any bars. Pretty cool!
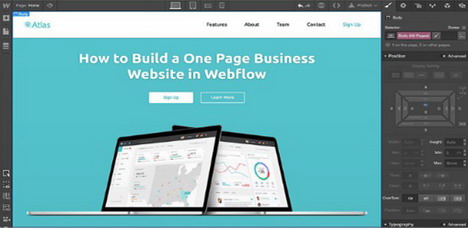
4. Webflow
Launched in 2018 Webflow gained its popularity in short time. With this tool, you can create an amazing website without knowing how to code. The interface is almost similar to Photoshop, which makes it popular till the date.
If your coding knowledge is not that good, then this web designing tool is ideal for you. Every user can use this tool for two times. The monthly subscription comes for $16/month.
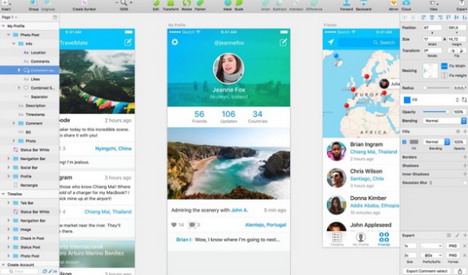
5. Sketch App
The sketch is probably the biggest competitor of Adobe in the designing industry. Sketch offers easy to use an interface similar to Adobe. This is by far most popular program available in designing industry. The sketch comes with all of the features like Adobe, however at a cheaper cost.
Unlike other designing tool Sketch has a sizeable open source community that allows the designers to release their own plugins to aid the software.
6. Creately
Creately offers an exclusive approach to UX design.With this tool, you can achieve professionally designed templates to start a design process. This tool comes with cool features like mind maps and flowcharts that can help your team to understand the key process and foster powerful collaboration.
If you are up to create visualizing brainstorming ideas this tool can be your best friend. Creately also comes with an online comprehensive library of shapes and clip arts to support diagramming across a wide range of devices.
7. UXPin
UXPin is better than other designing tools as the editor empowers you to create websites, design components and apps, which are 100% functioning. A user can work with the team on this platform that makes it an outstanding collaboration platform.
UXPin is an exceptional tool where manual documentation is not required to complete the projects. This collaborative platform is often used by the award-winning designers.
8. Vectr
It is rare to find a free graphic design tool, and this is what makesVectr so popular. Vectr is one of the coolest desktop and browser apps that you can use for free. However, custom add-ons and premium assets are also available.
If you are a beginner and looking forward to experiment with some really good stuff, then use the free version of Vectr and you will learn how similar pro tools can help you. Vectr is going to be the best choice for the beginner in 2018.
9. Fluid UI
Fluid is a special web designing tool that supports creating and sharing comments, prototypes, interactive video presentations as well as UI annotations.
This outstanding feature reach tool contains a large number of elements that you needed for the desktop, android web applications, and iOS.
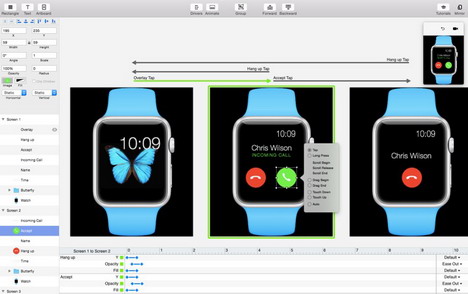
10. Principle
Animations in the design is a new trend and have high demand in the market. If your clients are expecting animations in your design, then Principle should be your pick. However, only flaw is that the tool is only Mac supported.
11. Hype
Are you considering animation to be part of your designing? Hype 3 is ready to create animations similar to After Effects. Amazingly, this tool keeps records of your animations and export them to HTML5. The user doesn’t need to know about code and it works on various devices like tablets, desktop, and mobile.
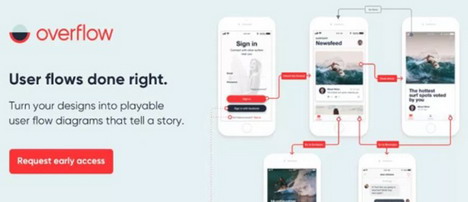
12. Overflow
Overflow is a flow diagramming tool especially tailored for the web designers. The user flow diagramming process has been reinvented by Overflow. This incredible tool is a full package that can fully engage visitors.
If you want to promote more effective collaboration among teams this should be your choice of tool. However, this tool is now at its beta stage and not yet in production. You can follow Overflow on Facebook as well as on Twitter.
13. FontBase
If you are using local fonts, you are used to with the pains of organizing fonts. FontBase is an amazing tool that can relieve you from this burden. This free font management tool runs on different operating systems.
FontBase is one of the best font management tools in the web design market. Besides, the $0 price tag is most lucrative.
14. Visual Inspector
Visual Inspector enables you to determine UI issues on live websites as well as resolve them. This designing tool can be used on any types of websites like WordPress, HTML, etc. the user can add comments on the website pages and share it in real time with other.
The best part is the user don’t require any coding knowledge while using Visual Inspector. Therefore, if you are a novice and have little or no knowledge about coding you can start with this tool. Buy Lifetime Access to Visual Inspector only for $49.
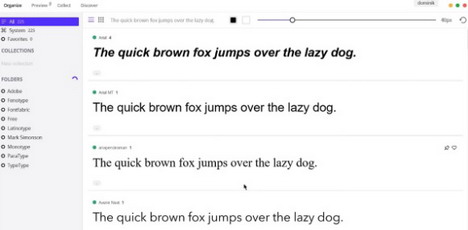
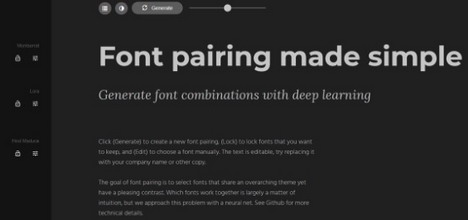
15. Fontjoy
This is a free web design tool with a huge library of fonts straight from Google Webfonts. This outstanding font curation offers the opportunity to the users to pick the most suitable fonts and test height, weight, and size on the page.
Stop wasting time surfing various fonts on the browser. Fontjoy is the best tool to test all of the fonts and pick the best one.
16. IconJar
Having trouble to organize all the icon sets? IconJar is specially tailored for this job. This is probably the best tool to organize your icons and locally and find them on needs. However, IconJar is not available for Windows.
Increasing popularity of IconJar is noticeable and predicting its craze in 2018.
Git has been recognized as the savior of the dev community and version control has been used widely for years.
The plant is a modern solution, which is taking over the industry fast. This version handover power to the user to control their files the way they want. Previously the users were uneasy with the command line. However, in this new version, the users will have GUI, which is a great help to the non-coders.
18. PowerMockup
If you are a fan of PowerPoint, this is for you. This powerpack tool has been crafted for the PowerPoint users. people who are used to work on PowerPoint don’t have to switch another platform for wireframing activities and mock-up.
When PowerMockup is sharing their library of shapes with the users, you have the freedom to choose your own shapes.
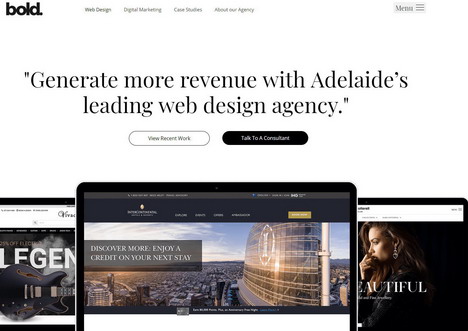
19. Bold Web Design
There are many different font combinations available, however the font combination tool created by Bold Web Design, is specifically catered for web designers as they can visualise what font pair combinations work best together in a website layout.
20. Mason
Skip steps while designing your website. Yes, it is now possible with Mason. Steps that you have been doing with designing mock-ups, namely and prototypes are no more mandatory. While working with Mason the user can create real software features that represent the accurate design required to build.
The user can move the design to the production with pixel-perfect accuracy. The best part is no coding knowledge is required.
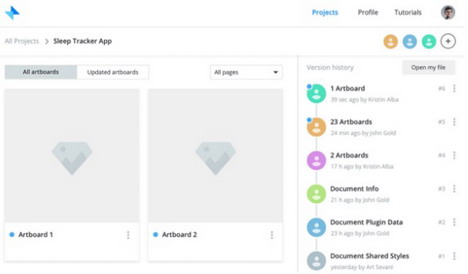
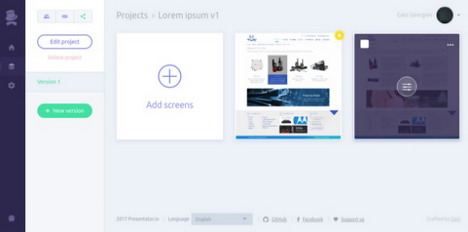
21. Presentator
Presentator is free web designing tool. This open source collaboration tool is tailored for the website designers. The user can run this tool on the web browser. Simply enjoy uploading designs and sharing them with clients and team members.
The user has the power to set permission like read-only and edit while sharing files with others. With these amazing features, it can be said that Presentator is definitely going to be the best choice in 2018.
All of the web development and designing tools listed above are the current trends. Found anything interesting? If you have anything other than these please contribute here.
Tags: user experience, user interface, web app, web design resources, web development resources