How to Display Your Twitter Header Image + 10 Cool Examples
Similar to Facebook’s Timeline cover and Google+ scrapbook images, Twitter has finally allowed users to showcase their personal header image on profile page. The process of displaying image is pretty simple. Twitter’s header image appears behind your avatar, this enables you to create a sense of interaction between your avatar and the header image.
In today’s post, we’ll show you a quick tutorial guiding you to display your Twitter header image. On top of that, we’ve compiled a showcase of 10 creatively designed Twitter header images for your inspiration!
Have you created Twitter header image? If yes, please share your creation (link to your Twitter profile page) in the comments section below.
Quick Tutorial: Creating Your Twitter Header Image
1. Sign in to your Twitter account.
2. Click on the gear icon at the top of the page, and then select “Settings”.
3. Click on “Design” on the left-hand menu bar.
4. Scroll down the page until “Customize your own” section, click on the “Change header” button and choose an image you want. (Recommended dimensions of 1200×600, maximum file size of 5MB)
5. Move and scale the image then save it.
6. Now click on “Me” icon at the top of the page to see the result.
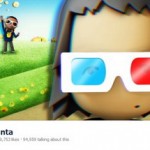
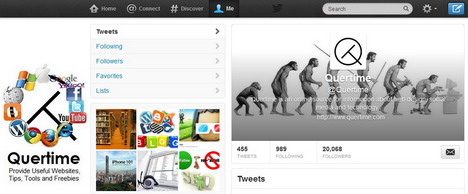
10 Creative Twitter Header Images
If you haven’t figured out what image to be used as your Twitter header, here are 10 image examples you must see to get some ideas!
You May Also Like:
 14 Sites to Download Free Twitter Header Images
14 Sites to Download Free Twitter Header Images
 36 Creative and Funny Twitter Header Images (Best Collection)
36 Creative and Funny Twitter Header Images (Best Collection)
 Top 26 Best Websites to Download Free Twitter Backgrounds and Themes
Top 26 Best Websites to Download Free Twitter Backgrounds and Themes
 How to Display Author Information in Google Search Results
How to Display Author Information in Google Search Results
 Best Web Services and Tools to Create and Customize Your Twitter Backgrounds
Best Web Services and Tools to Create and Customize Your Twitter Backgrounds
 How to Connect Twitter with Facebook to Automatically Update Your Twitter Status on Facebook
How to Connect Twitter with Facebook to Automatically Update Your Twitter Status on Facebook
 10 Cool Google+ Plus Animated Profiles to Impress You
10 Cool Google+ Plus Animated Profiles to Impress You
 How to Stop Facebook Games Requests and Apps Notifications
How to Stop Facebook Games Requests and Apps Notifications
Tags: artwork, funny, how to, inspirational idea, social media, tutorial, twitter
Comments are closed.

















![Angry Birds Disrupt the Farm [Infographic]](https://www.quertime.com/wp-content/uploads/2012/11/angry_birds_infographic-150x150.jpg)