Top 20 Most Wanted CSS Tab-based Navigation Scripts
Are you looking for most proficient CSS Tab-based navigation Scripts? Alright then, you are at the right place. Beware!!! We are not promoting any script here. We simply include those tab-based scripts of CSS which are preferred by the developer community.
Whether it is a game or a business platform for your customers, the right CSS tab-based navigation script can add kudos. It makes sure that navigation of the game or the website or the web application user-friendly and simple.
As a keen business mind, you understand that a well-defined navigation will guide your customers or users aptly through your website or game. Remember the Old School RuneScape? That MMORPG which drive your childhood crazy!!! Such a simple user experience has the power to engage your audience in ways you can’t even imagine.
So, let’s find out some more CSS tab-based navigation script which will help your business or game to relate more to your target audience.
So, without any further ado, let’s get started with the 20 most wanted CSS tab-based navigation scripts.
1. Pure CSS Tabs With Indicator
A tabs library with no JavaScript!!! That really sounds cool!!! Despite being a modern, it is a candid tab library. That results in a fast and visually enticing user interface.
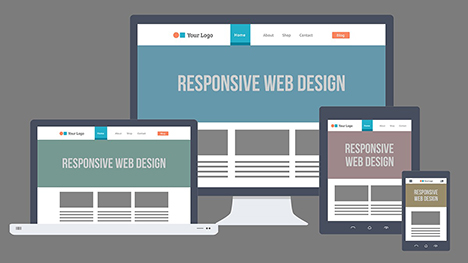
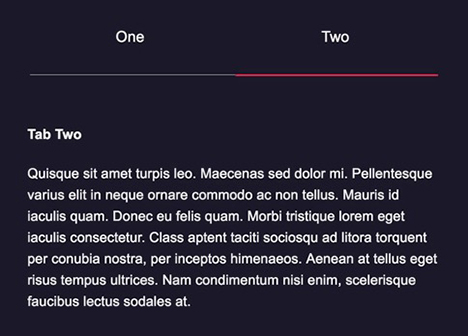
2. The Responsive Tabbed Navigation
Responsive-tabbed navigation is powered by two programming languages, CSS and JS. It was built for mobile devices but used by all sort of development projects. It supports vertical as well as horizontal positioning styles.
Another tabs snippet created with the two heavyweights, CSS and JS. It is very light to beautify by changing their styling with the help of CSS.
4. Tabby
Are you into the toggle tabs? Well, Tabby is here for you which give you the power to toggle multiple tabs which can showcase all types of content (yes it includes videos as well). With NPM & Bower support, it offers many other advanced features as well.
If you prefer an extended plugin on the top of Bootstrap Tabs, Bootstrap-tabs-x is the right choice for you. You can rotate titles, load content with AJAX and align tabs easily with this plugin.
6. Toggler
If you are looking for a classic JS plugin, then Toggler is your best bet. It will help you in creating toggle-able elements such as tabs and accordions. You can also hide and show the item simultaneously on the page.
7. Tabbis.js
A simple yet powerful plugin created by JavaScript. With advanced options of configurations, it is very straightforward to define callbacks and create nested tabs easily.
If you want a tab-based script which caters to you the transition tabs, then tabs with Pitaya is the right choice. Along with animated effects, it also is very well known for increasing the load time.
9. Tabsy CSS
It is a modest CSS-only script-based library which empowers you to create toggle modules like tabs. Tabsy CSS doesn’t need any dependencies (yes not even of JavaScript).
10. jTabs
In the listicle of CSS-based script, jTab may be a navigation script built using JS but is equally powerful as a CSS-based tab script. Without any external dependencies it supports many configuration options.
11. WellTabber
Like Tabby, WellTabber is yet another JS plugin which supports the configuration of the tabs. With this navigation script, you can showcase navigation arrows.
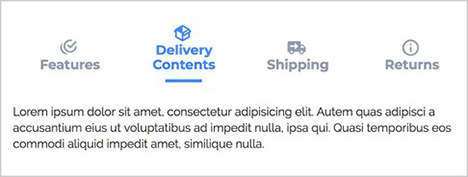
With the help of Vanilla JS Material design tabs will help you to establish tabs snippets which are customizable and simple to use. There are no advanced features, but still, it is a great navigation script, to begin with.
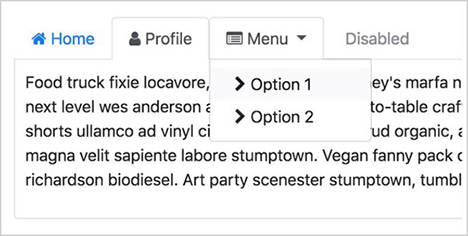
13. Pure CSS Bootstrap Adaptive Tabs
A tab system which is bootstrap-inspired built with only CSS (No JS at all!!!). You can move your tab to a dropdown list if they overfit the screen.
Yet another animated CSS tab builder navigation script developed with only CSS. Create light and simple tabs without any advanced features.
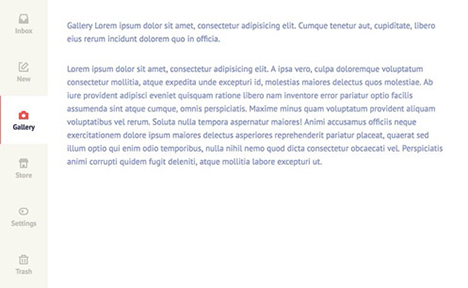
15. Foldable Tab Bar
A widget fully powered by CSS3. It gives you the power to showcase adorable foldable transitions.
An advanced tab plugin builds with only JavaScript. You can change the tab dynamically and can add onClick and onLoad event function.
Folder tabs is not a script but a very easy tutorial with downloadable code, with the feature of using CSS3 and jQuery for folder tabs just like in Google Chrome.
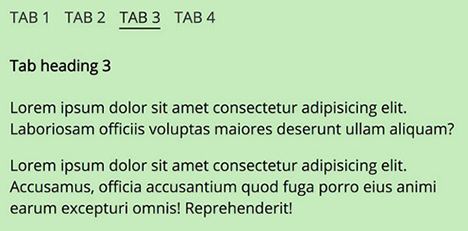
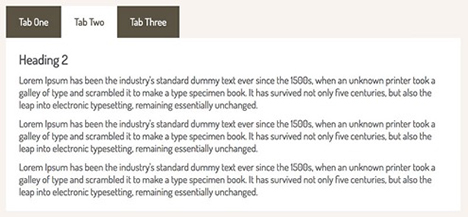
18. Equal-Width Navigation Tabs
With the voracious use of plain CSS codes, it is a code snippet for developing uniform navigation tabs. You can easily customize the looks, however; there is no out of the box possibilities with this navigation script.
19. The Twitter Bootstrap Wizard
A Twitter Bootstrap Wizard is a plugin with a tabbable structure. It is an interactive script where you can hide previous and next buttons.
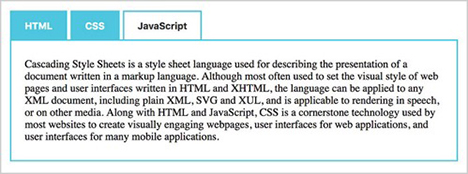
An enticing and visually striking tab structure built only on CSS-based codes. They work in every modern browser. But with the same old same old issues, no advanced feature.
So, these are the most wanted CSS Tab-Based Navigation Scripts which you don’t want to miss at all. Let me know which one you love while developing MMORPGs like RuneScape or War of Warcraft. I know there are many applications of CSS-based scripts which can be used in such games.
Adios for now fellas!!!