Bootstrap: Get Your Web Development Done Right
The rapid swap from the usage of laptops and desktops to mobiles and tablets that is proceeding in the digital world has led the need for instant adaptation to the powerful technological developments.
In this proceeding, Bootstrap is the recent innovation in the field of web design, paving ways for new creations to the web designers. It is a powerful, responsive, mobile first, front end framework that can be developed with CSS, HTML, and JavaScript.
Bootstrap has an option of switching off responsiveness feature to accommodate the fixed, non- flexible functionalities. Introduced by Twitter, this framework was used for a year before becoming an open source application. Let’s discuss more about its environment:
The Bootstrap Environment
To use the Bootstrap framework, you need to set up the right environment. The build system for this setup is Grunt, upon which the Bootstrap works. Hence, you need to download and install ’node.js’ as the first step. Once installed, you can develop your framework using either the same templates or the HTML templates.
The framework is maintained by the GitHub and offers three types of installations. Depending on the skill level, you can select the most suited type. The types are:
Pre-Complied Version:
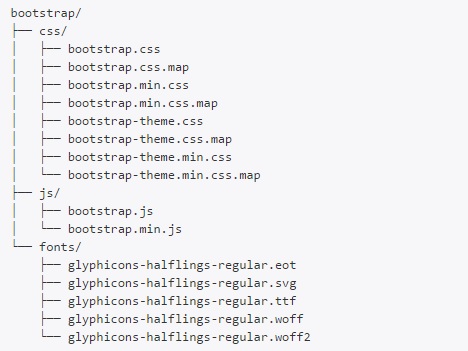
The pre-compiled version has the whole thing precompiled and is ready for direct use. All the JavaScript, CSS and fonts are assembled and the end user who doesn’t know programming can go for this. However, it does not include any source code files for code level modifications.
Source Code Version:
The source code version needs a LESS compiler. This also includes the pre-compiled CSS and JavaScript along with their respective source codes and documentations. This version is apt for the web developers.
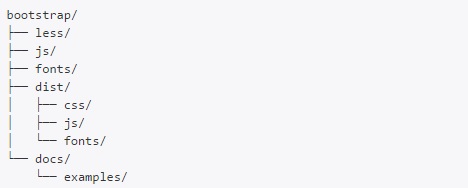
LESS to SASS version:
This version is used for Compass or Rails or SASS only projects.
Benefits of the Framework:
The Ease of Usage
This is one of the reasons why Bootstrap is so popular these days. The ease of usage that the framework provides is one of the reasons why people prefer using it. The process is easy and simple! No worries, if you are a beginner; Bootstrap provides an easy, grasping learning curve like no other framework does.
Based upon your interests and convenience, it offers LESS or the old CSS files, whichever you feel comfortable to work on!
So, how to utilize the efficacy of Bootstrap?
All you need to do is download the Bootstrap files from GitHub and ensure that you get them included in to the header of your HTML file. Download the SASS version to enjoy utilizing the benefits of LESS, SASS or CSS.
The Ease of Integration
The best part of using Bootstrap is that it can be integrated with almost all types of frameworks. Furthermore, this gives you ease of using the frameworks and you can contrivance any of those predefined Bootstrap classes without using markups. You cannot transform your designs into markup only if they are using the default bootstrap framework network.
The Speed
This is another reason why people love using Bootstrap. The speed that it offers is matchless! Unlike other frameworks where you have to sit and start coding from the scratch, Bootstrap is easy to use as it offers you ready-made coding blocks which you can utilize to build the rest of your website.
You can also combine this feature with the LESS-CSS functionality and the cross browser compatibility that helps you saving from the excess time that is utilized in fixing the rest. Besides, you can also purchase the handy Bootstrap themes that can be tailored to meet your requirements.
The Grid Style
The 12 column grid style layout is responsive, has a supporting offset and some nested elements. However, if you don’t want the responsive feature, you can shift over to the fixed layout anytime.
The Base Style
The framework is packed with lots of HTML elements for dealing with forms, typographies, images and others.
The Pre-styled Components
It has many pre styled components including alerts, dropdowns, navigation bars and more.
The JavaScript Components
Many website development companies prefer to use Bootstrap over others for the reason that it has a plenty of JavaScript components that help in adding different functionalities to the web environment.
The Support and Documentation
For the help of beginners and advanced users, there are a plenteous detailed documentations and explanations provided by the framework.
The Customization
What do you crave for when struggling to build an application or website from the scratch? Of course, a customizable framework that provides all kinds of facilities!
Bootstrap can be customized whenever required. The developers are provided with ample choices to select the features and functionalities that they need. The Bootstrap customizable page provides all the things that you may require.
The Responsiveness
Bootstrap provides a fluid grid layout that helps in organizing your site into the dimensions the other devices you’ve got. This grid has spots that help to organize columns you wish to implement and this is possible because of the readymade classes that your grid system has got.
Using this feature, you can also identify the horizontal points that you can add to the website you are building.
The Frequent Updates
All the systems that work over the web need regular upgrades to match the requirements of the web. This is only possible if there is a regular update happening. But, when using Bootstrap you need to worry about such things because it is one of those frameworks that releases more updates than any other framework. All the updates are tailor made to support cross browsers compatibility with cross device compatibility.
The Community
Whenever a developer gets stuck somewhere, they do not have to worry because of the vast support from the community. If there is an amateur, who is seeking some help with developing a new website or app, they do not have to worry because there is always assured help the community is ready to provide them with. The documentation is not just some theory but comes with demos and illustrations on how the working of the Bootstrap and its functionalities take place.
It is one of the kindliest systems for any kind of person who is working on it. Regardless of whether you are going to use it for the first time or have been using it for a long time now, it doesn’t matter because it is friendly and there are no suspicions and anything that you need to take contemplation when working on it.
Also, you can find Source LESS, JavaScript, and font files in the source code section when using Bootstrap. What more could you ask for?
Bootstrap has been ported for LESS to SASS and provides for easy inclusion of Rails, SASS or Compass only projects.
Plugins, Components and Extensions
Bootstrap has really powerful extensions, plugins and various types of components are available with this framework. Some of these include Jasny Bootstrap, Notifications, jQuery File Upload, Fuel UX, BIC Calendar, Color Palette, Tocify, Star Rating, Summernote, Flippant, Clockface, Grid manager, and many more.
So, what kind of a framework are you using to build your websites and applications? Is it the primeval and outmoded technology, or are using something like Bootstrap, or Bootstrap itself?
Tags: css, framework, html, javascript, mobile app, web design resources, web development resources