Top 20 SVG Tools for Graphic Design
As far as the importance and contributions of SVG tools are concerned, there is need of understanding the notion or concept of SVG that what SVG is all about. SVG is commonly known as scalable vector graphic that is composed of various kinds of graphic objects that are useful in the field of designing. This aspect must be taken into consideration that web designers prefer to use SVG tools because these tools provide resolution independence. These tools can also be termed as the vector, raster and text graphics as these tools could be utilized in order to make designs stylish and attractive according to the needs of web designers.
The tools are very much lighter and at the same time they are also assumed as browser agnostic, these tools are very helpful in creating effective web graphics designs. There are 20 best tools available for web designers so that they can create efficient designs. These tools are discussed, which are as follows:
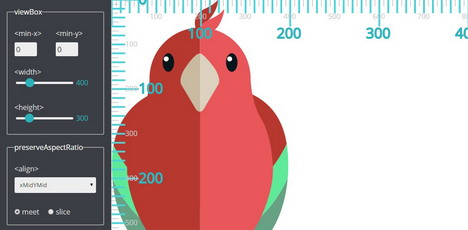
1. Interactive SVG Coordinate System
The coordination in SVG tools does play a huge role because this tool is much supported by viewbox along with preserveaspectratio as these kinds of coordinates are quite significant. These coordinates are also helped by purple lines and handy ruler.
2. B64.io
This is a very important tool because it enhances images and then these images are also converted to Base64 format. By the help of this tool, the SVG image can be dragged and dropped along with CSS and Base64 to make the background of the image more attractive and engaging.
3. SVGO
This tool has been found influential in removing ineffective and unnecessary information that is incorporated in SVG. This tool is also enabled with drag and drop features.
4. SVG-OMG
By means of this tool, the command line of SVGO could be turned into GUI version so that it becomes eye-catching and easy to use as well. The toggle button could be used for the purpose of activating or deactivating the features. In this manner, the image file could be used according to the requirements of web designers.
5. SVG NOW
This tool is very much supportive when it comes to downloading the file from illustrator workshop directly. This tool also provides extra features, which make SVG more productive and result oriented.
6. SVG to PNG Converter
By the help of this tool, the image or picture of SVG can be easily converted into PNG without the help or using the illustrator.
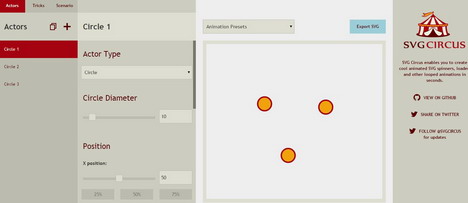
7. SVG Circus
When it comes to using the SVG Circus tool, loader animation could also be created through the help of this tool. At the same time, the loop animation can be produced as well and it will be according to the demands of web designers or graphic designers. This tool is also helpful in organizing and changing the size, color, actor and position from its panel.
8. SVG Sprite
SVG Sprite is that sort of tool that enhances the SCG files and in this way these SCG files are reverted in order to become SVG Sprite and CSS Sprite. This tool is also assumed as Node.js module and it also makes the spectacular background and foreground pictures along with stacks.
9. Quasi-SVG
In this tool improved or enhanced quasi-crystal designs or graphics could be developed that create amazing and mind blowing result or outcome. The designers can use Save SNG button for the purpose of downloading the concluding designs or graphics.
10. Plain Pattern
This tool is productive in creating cool and awesome patterns along with SVG, the image is uploaded and then the spacing and color combination could be changed as well. The changes could also be previewed in this process.
This tool could be used by the designers for the purpose of producing SVG geometric patterns; it is the GUI version of Trianglify. This tool is helpful in developing patterns that focus on colors, granularity size and palette as well.
12. CSS/SVG Gradient Generator
This is the tool that makes significant contributions in developing gradients in SVG, the designers are just required to start and then they have to stop the color option in order to see the various results.
13. Export PSD to SVG
The designers through the help of this tool could transform their Photoshop work into SVG quite easily. The designers should download this tool and it is not installed in Photoshop and designers should also rename the vector layer with the SVG addition.
14. SVG Filters
Through the help of this tool, different sorts of effects could be added such as hue, saturation, blur, linear color overlay and much more. The designers can envisage or imagine all effects so that these effects could be incorporated in the designs.
15. SVG Morpheus
This tool is also considered as JavaScript library that helps to morph the SVG icon, and in this manner the shapes could be changed into another form. This tool is also beneficial in making effects simple and at the same time the directions could be rotated as well.
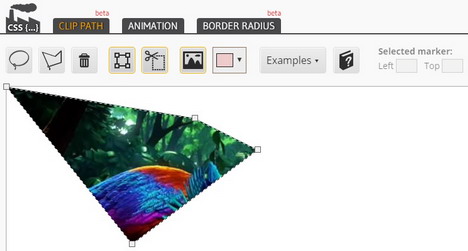
The designers can click the image clip with a shape in the SVG; this tool becomes more effective if the images are in square shape. The click path generator is efficient in making the image simple that are points and polygon in shape.
17. Chartist.Js
This tool is efficient when it comes to creating improved or enhanced receptive charts that will follow and consider the requirements of the designers. The charts can be displayed by means of using SVG and animations can also be incorporated by the help of SMIL. In this manner, different kinds of charts could be developed.
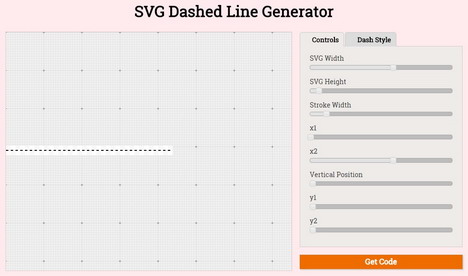
This tool is so much productive in delivering dashed lines and it also uses the SVG Stroke –dash array. The HTML code and CSS can be used in the designs as well.
19. Method Draw
It is assumed as that kind of web based editor that is helpful in drawing lines along with shapes, input texts and built in shapes. This tool does have the user-friendly interface that is supportive in editing the image and the image could be exported in SVG or PNG format.
20. Export Flash to Animated SVG
This tool becomes efficient when it comes to transforming various kinds of flash animations into SVG and it can be used with other new concepts or notions.
Last Remarks
All these SVG tools are producing desired impacts on different designs that have been created by developers or designers. The task of designing has become so much effective and fruitful because of the application of these SVG tools.
Tags: graphic design resources, web app, web design resources
















































Hi, you have covered most of the useful tools.
It looks quite useful
Regards
Oodles Studio