20 Sketch Plugins Every Web Designer Should Know
Sketch is really awesome. All designers today, prefer using sketch plugins to make their websites better. Designers love sketch plugins because it helps them do better web design, faster. Sketch plugins are better alternative to the Adobe Photoshop program, because it makes designing website quite easy. Designers experience one problem the most while designing any website is dragging the stuff around quite daunting and time-consuming. However, sketch allows designers to play around with their designs in an efficient and fast manner.
Sketch is a lightweight vector-graphics app that make designers focus entirely on the design and function of the website instead of visual details. Sketch plugins also compensate for the features Photoshop lacks. Here’s the list of 20 sketch plugins that’ll help enhance the quality and efficiency of your website:
1. Swap fill and border
Swap fill and border plugin is one for workflow of the website, which is about the actual design process. Sometimes your Fill and Border colors are backwards, with this plugin you can swap them with a single keyword shortcut for all selected layers. Mostly it is the ‘X’ key on the keyword.
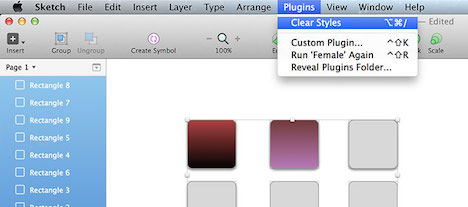
2. Clear Styles
Clear Styles plugin, as the name implies help remove any style properties for the selected layer. These properties are: Border (Stroke), Drop Shadows, Inner Shadows, Blur, Reflection and any blending modes. Clear Styles does not consider solid Fill a property: meaning, installing the plug in leaves whatever solid it has. However, it does remove the other custom fills like Gradient, Pteern, and Noise Fills.
3. Dynamic Button
Dynamic Button plugin is quite a life saver plugin, especially for large sites where you have to document many interior pages and view states. The symbols in it allows you to set global properties to an object that gets propagated instantly to every instance in the artboard, which is essential for things like buttons and inputs.
But, we can’t say how much text a button will have! Size it for like Contact Us initially and later on for Click me! Click me! Hey, over here!” and suddenly it won’t fit. But, that doesn’t mean that you will calculate the appropriate padding and re-size it manually. So, this quandary of yours is solved by Dynamic Button and it does it for you. Dynamic button create buttons with fixed paddings that adjust to the length of text. It’s super simple.
Sketch Notebook plugin allows web designers to easily manage sidebar comments when documenting an app design. Working on a design accompanied with comments can help designers and developers as well to streamline their workflow. Thanks to Sketch Notebook plugin.
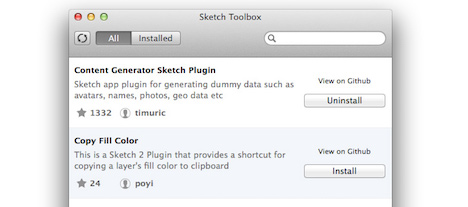
Sketch Toolbox plugin allows you to organize your own personalize plugins directory in the sketch app. It provides a toolkit which have the most popular Sketch app plugins. Also, the Sketch Toolbox plugin help download and install new plugins with a single click, and also keep the already installed plugins automatically updates.
6. Sketch Generator
The sketch Generator plugin is considered as a recreation of the Adobe Photoshop Generator functionality, for the sketch app. This plugin also allows you to export all your assets with one single keystroke, no matter how complex your app design may be. Photoshop slicing tool is cumbersome that allows you to select a slice one at a time unlike Sketch Generator that helps you save a lot of time by doing at one stroke.
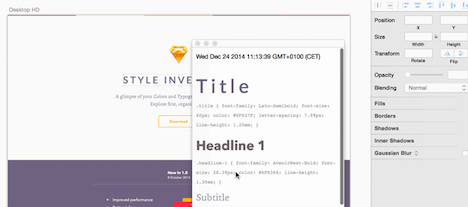
After finishing the design part, designer needs to deliver assets and styles to the developers. But developing the layout without knowing about the colors, font sizes and text used in design, it is difficult for developers to get started with the development phase. The Style Inventory plugin is the essential inventory for the purpose. It allows developers to find an overview of all the used assets and styles via a single inventory.
8. SketchingOn
Collaboration plays a crucial role in delivering bug free product in a quick manner. The sketch plugin SketchingOn is best fit for your needs, if you want to share your work quickly with your team. The plugin is designed to provide ease to designers for sharing their work of an ongoing web design project via Working On platform. Use “cmd+ L”, to share any selected object to the team.
9. Child Layers
When you’ve got a group, licking it selects the group folder. Generally, you hold the command key to select individual layers within it and sometimes, you may even hold both the shift and command keys and select each layers like an unprofessional. Child layers Sketch plugin allows you select all the layers on group for you just by clicking the group and typing control+option+A. Super easy it is.
10. Measure
In the early stages of a design, sometimes, you need to show the dimensions of a particular on-screen element, to maybe an other colleague on your team. Alternatively, you may need to provide a reference document for developers to use during the build-out. In any case, it is really handy to use to Measure Sketch plugin to draw an element that can be instantly converted into width and height measure marks that can includes the dimension in pixels automatically.
In the website mockup, designers adds dummy content – Lorem Ipsum. Website mockup requires more filler content though, and with the help of Content Generator plugin, designers cannot just creates dummy text, but can also add dummy photos and other dummy data in their prototypes.
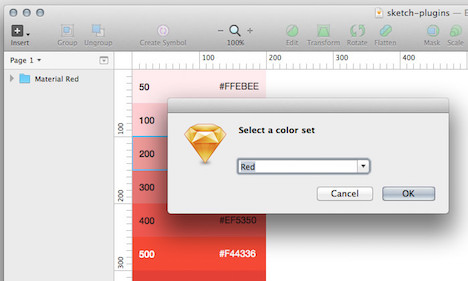
12. Material Design Color Palette
If you want to create a design inspired from Google’s material design color scheme, then Material Design Color Palette plugin is worth a try. Material Design Color Palette plugin helps generate a dynamic color palette displaying the Google’s material design color.
13. Page Switch
If there are no keyboard shortcut for jumping between the pages, is not very cool rather it’s annoying. Page Switch plugin assigns some sensible shortcuts like: command+l=next page, command+K for previous page, Command+’ to prompt a page to select, and command + p to create a new one.
14. Efficiency
Efficiency is a large suite of plugins build for Sketch that contains an assortment of various features like dynamic text leading and line spacing, symbol spacing, and randomization features. Efficiency is designed to make complex tasks a little simpler. There is a lot of features to explore in this plugin if you have whole lot of time.
15. Color Contrast Analyser
Color contrast is quite an important part while designing a user interface. No matter, if you’re creating a website or mobile app, text has to be legible. And, for that, contrast between text and background colors is vital. The color contrast Analyser is neat contrast checker plugin for Sketch. You select an element with some text and run the analyser from the plugins menu, that measure the contrast in three different ratios. AAA is best, AA is okay and below that is failure. All content is tested against the Web Content Accessibility Guidelines, which are created by the W3C.
16. Divine Proportions
The Golden Ratio is a common term among designers. It implies the sequence or proportion which is found in all natural designs as well. By using Divine proportions sketch plugin, designers can build a path which is shaped in typical spiral/box pattern. The ratios is commonly seen as 1:1.168 and can be used all throughout many forms of design like website layouts, icons, and photo composting. If you’ve never designed with the golden ratio before then this plugin can help you get started.
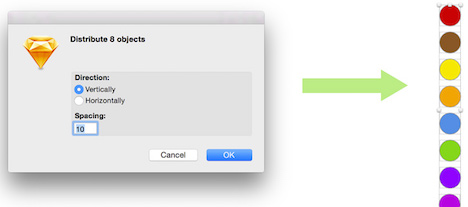
The pages of the websites must be organized or distributed equally in clean-cut manner. Distribution is on feature released with Sketch, but is improved by Sketch distributor plugin. This plugin allows designers to automatically distribute selected elements vertically or horizontally with even spacing between each element. It allows you to adjust spacing value repeatedly as long as elements are still selected.
18. Sketch Commands
This plugin is meant for advanced users. Sketch Commands is a collection of various scripts and features built for sketch.app. These commands focuses on many commands like control, layer effects, alignment and page guides. This allows you to duplicate documents to exporting PNGs from artboards by accessing the commands from Sketch plugins folder. If you know how to use these commands properly, they are fantastic.
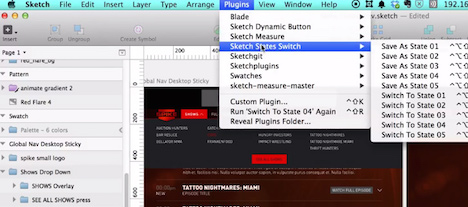
States Switch is a Sketch plugin that allows you to save different states of your sketch file with different layers( or layer groups) being visible or invisible. You can switch between these two states without hiding and showing different layers manually. This plugin is beneficial for UI designers whose designs are interactive. Designers can demonstrate various design features in a mockup using Sketch States switch plugin.
20. Sort layers
Modern designs rely only layers. These layers have multiple elements like text, graphic, color, or vector bitmap artwork. Sort layers, as the name suggests is the Sketch plugin which can sort various elements of layers based on text, layer name, even position of layers. Sort layers is especially made for complex design mockups and it’s very easy to use, but if you are not used to dynamic layer organization, interface may take a little time to get adjusted.
So, which one’s your favorite and how important is it for you.
Tags: graphic design resources, photoshop, plugin, web design resources