15 Web Tools to Check Any Website’s Performance and Quality
While a website may be popular with visitors for its resources or appearance. For a website to be successful in the eyes of search engines, it must offer a quality performance and run at an acceptable speed.
Performance is important as it directly impacts user experience and prevents visitors from immediately clicking back off your site. Known as “bounce rate” – it can directly affect your rankings within search results if you have a high number of bounces.
Imagine going to hotel reception desk to check in or enquire about space and being met by a receptionist who takes an unreasonable amount of time to respond. If there’s no other person to talk to, how likely is it you are going to “bounce” to another hotel?
Luckily there are a high number of tools available to check the performance and quality of your website, pinpointing exactly where issues are occurring. With the information provided, you can target problem areas, working to remove the issues and overall improve the ranking of your website. We’ve put together a list of tools that can help you check the performance of your sites.
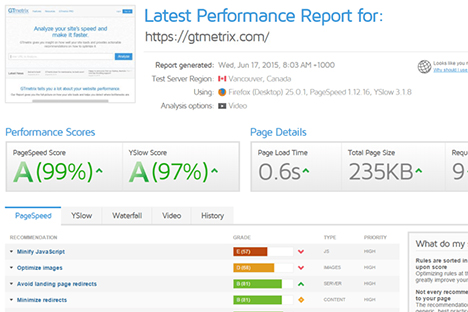
1. GTmetrix
GTmetrix is a fantastic tool for checking performance on your website and offers a lot of detail. Grading each of the areas of improvement for your website alongside 5 reports, including a YSlow and Waterfall report. Test your website from up to seven different locations with a free account and choose between Chrome or Firefox browser tests and different connection types.
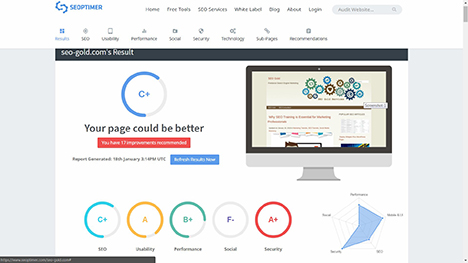
2. SEOptimer
A personal favourite, SEOptimer returns a report on your website with an overall grade and the number of improvements recommended to improve your grade. It goes on to grade each individual area including quality of SEO, performance and even social media. The report is very visual and nicely spaced out so while there is a lot of information provided, it’s not overwhelming.
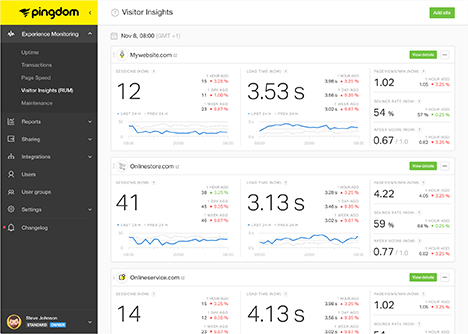
3. Pingdom
While not a free tool, Pingdom has been around for over a decade and offer a free 14-day trial if you wanted to check out their options. Pingdom can test the availability of your website from over 70 test locations worldwide in addition to Page Speed Monitoring, Transaction Monitoring and Real User Monitoring. Pingdom offers a comprehensive alert system for alerting teams and individuals should any drastic problems occur taking the website down or preventing a quality user service.
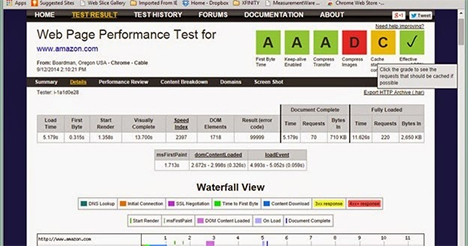
4. WebPageTest
At first glance, it’s quite a busy website and seems very similar to other web performance tools. However, look closer and you’ll see WebPageTest offers over 40 locations and more than 25 browsers (including various mobile models). In addition to the typical grading system, WebPageTest returns a six-section report and has an interesting option of “First View and Repeat View” or “First View Only”. This is to combat the delays caused during the first time DNS look-up.
There is no tool that holds more up to date information than Google, considering they are setting the standards for website performance and quality. However, Google Page Speed Insights is quite basic. While you can compare page load distributions and page stats between both mobile and desktop, the report isn’t visually striking and there isn’t any grading. The optimization suggestions are helpful and give you a small amount of information on how to fix each issue.
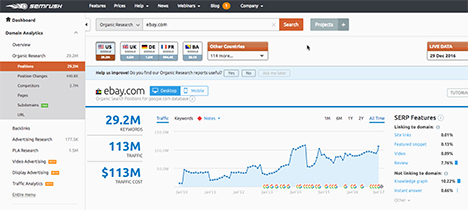
6. SEMRush
Another fully comprehensive tool, mainly based on SEO, one of the key features is the keyword reports, where you can see “Top Organic Keywords” and how competitors compare. Further options include Backlink Analytics, performance comparisons between competitors and Traffic Analytics. It is a great resource that should be explored in detail.
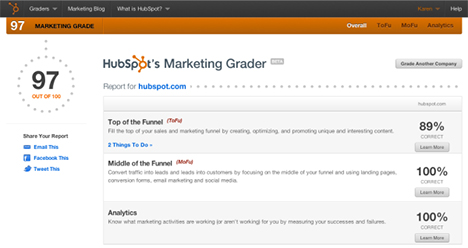
The HubSpot’s Website Grader has recently been updated and now offers several visually pleasing reports analysing performance, mobile readiness and quality of SEO on your website. It’s not all-comprehensive but offers plenty of positive and encouraging language to keep you going during those particularly long working nights.
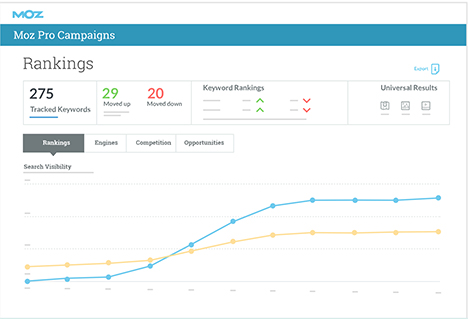
Another tool that while isn’t free, offers a decent length free trial to try their services. Keyword tools, options to track rankings and their own crawler are just a few options available through Moz Pro. It’s more directed at rankings and SEO optimisation but is a popular tool in the industry.
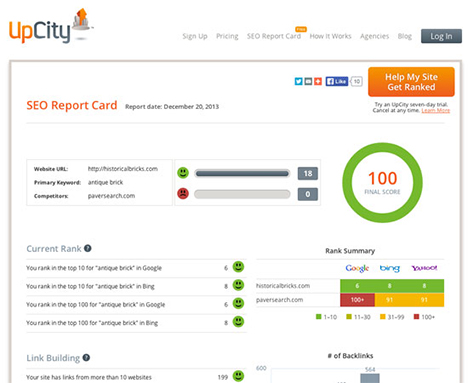
While you need to offer some contact information to get the Free SEO Report Card sent to you, the UpCity SEO Report Card offers a condensed analysis of your website with an overall final score. Each area of the report is laid out clearly with a traffic light rating system.
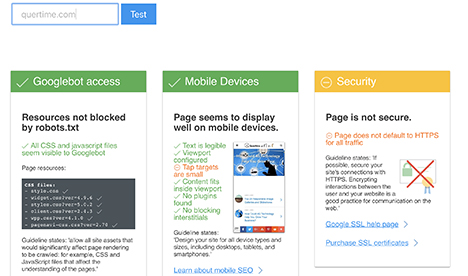
10. Varvy
Varvy is great in that it offers three different types of analysis tool. An SEO Tool – to check how closely your website falls under Google’s recommended guidelines. Page Speed Optimization to show which areas of your website are particularly troublesome for slowing response time and a Mobile SEO Tool.
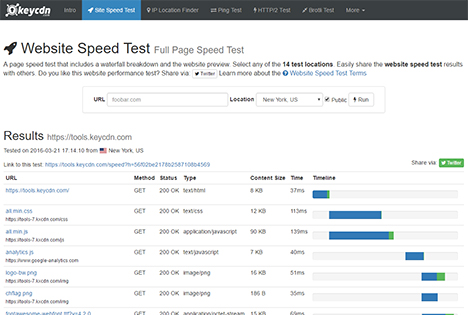
There a couple of tests you can carry out on the KeyCDN website, including a Site Speed and Performance test. The Web Performance Test checks response from 16 different test sites and measures time of connection, TLS and TTFB (time to first byte).
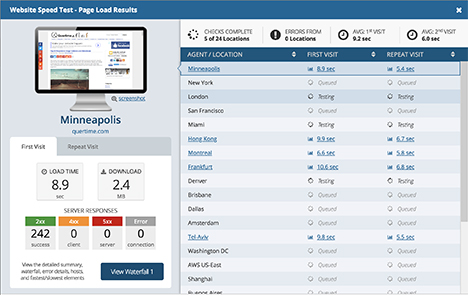
12. Dotcom-tools
Dotcom Tools offer a free website speed test that checks 24 locations at the same time in order to save you some time. Results are returned for average times on both first visit and second visit. You’ve also got the option to check the Waterfall chart for asset load times, great for pinpointing bottlenecks.
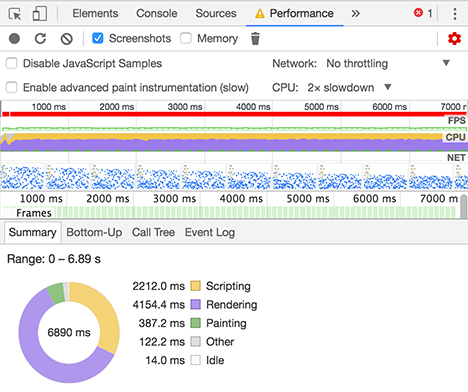
Not to be overlooked, Google Chrome has its own set of DevTools that can be used for free. It’s quite a comprehensive tool and includes a waterfall timeline. Google include several tutorials on how to use DevTools on their site and they’ve even got a great community should you need assistance or want to exchange ideas.
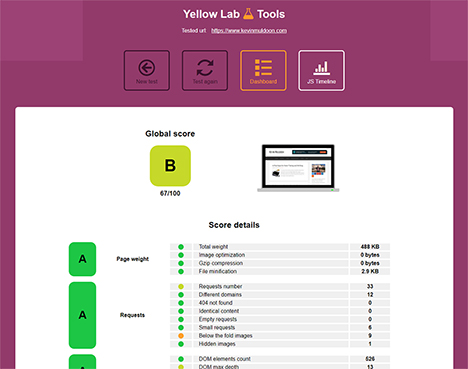
14. Yellow Lab Tools
A fairly recent newcomer to Web Performance Tools, Yellow Lab Tools is free to use and completely open source. The website returns a graded report using a traffic light colour system to rate individual sections. Each line of the report can be clicked on, providing a lot more detail of a particular problem or what’s working well for the site. You can also choose which simulated device to test a website on, including Desktop, Tablet and Phone.
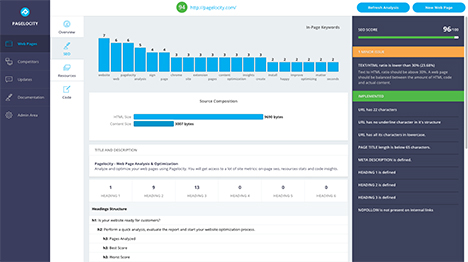
15. Pagelocity
While Pagelocity is one of the slower tools, it returns a report scoring your site out of 100 and immediately shows how many critical issues, minor issues and rules passed your website contains. The report is then broken down into On-Page SEO, Performance and Code Insight. The Pagelocity tool also uses the recognisable traffic light colour system to highlight urgent issues and even has a chrome extension.
While playing to search engine rules can sometimes seem difficult when creating your website. These performance and quality tools will be able to pinpoint certain issues and assist you greatly in ensuring your website ranks highly in search term results while offering a great user experience.
Tags: web app, web development resources