27 Online Tools to Test and Validate Websites / Blogs
Website validation and testing are both important processes we must conduct before putting any website online. By validation, we can check our website against standards and requirements published by Worldwide Web Consortium (W3C) or WapForum. This necessary process is to verify the correctness and quality of webpage code to ensure that the page is working properly with nice appearance.
Additionally, we should also conduct a series of fundamental tests such as browser compatibility, page load speed and simulating as a first time visitor or repeated visitor to determine the user friendliness of the site. In today’s post, we’ve compiled a list of highly useful online tools for validating and testing your website in an easy way. Enjoy!
(Image Source: Bopdesign.com)
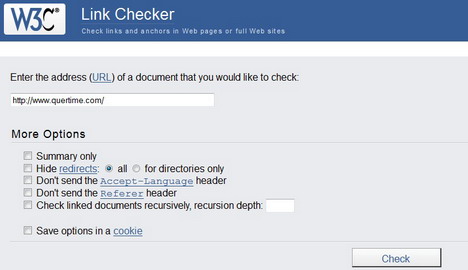
W3C Link Checker
W3C Link Checker looks for issues in links, anchors and referenced objects in a Web page, CSS style sheet, or recursively on a whole Web site. For best results, it is recommended to first ensure that the documents checked use Valid (X)HTML Markup and CSS. The checker can be used either as a command line tool or as a CGI script.

W3C mobileOK Checker
W3C mobileOK Checker performs various tests on a Web page to determine its level of mobile-friendliness. Statistics collected by this service provide an important insight into the state of compliance to the mobileOK standard.
Pingdom Tools
This full page test tool helps you analyze the load speed of your websites and learn how to make them faster. It lets you identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on.

YSlow
YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages. The web page analyser summarizes the page’s components, displays statistics about the page and provides tools for performance analysis.
WDG HTML Validator
The WDG Validator will check the syntactical correctness of your HTML to help you produce more accessible Web pages.
W3C’s Unified Validator Unicorn
W3C’s Unified Validator Unicorn helps users improve the quality of their Web pages by performing a variety of checks. It gathers the results of the popular HTML and CSS validators, as well as other useful services.
W3C CSS Validation Service
W3C CSS Validation service enables you to check your CSS code for validity, and warns you if you are using browser specific code. Not only will it compare your style sheets to the CSS specifications, helping you find errors, typos, or incorrect uses of CSS, it will also tell you when your CSS poses some risks in terms of usability.
XML well-formedness checker and validator
You can use this form to check an XML document for well-formedness and validity. External entity references are included, even when not validating. If the document is well-formed, the parser outputs the corresponding canonical XML.
InternetSupervision
InternetSupervision is a service that monitors the availability of HTML, FTP, SMTP, POP3 email servers, supervises the performance of website and ecommerce transactions (including website forms) and provides website content supervision (cyber-attack monitoring).
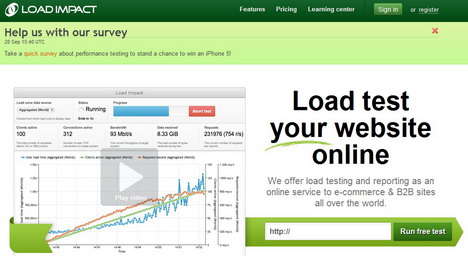
Load Impact
Load Impact is web service for load testing and website optimization. It generates traffic load by simulating users.

Robots.txt Checker
This robots.txt checker is a “validator” that analyzes the syntax of a robots.txt file to see if its format is valid as established by Robot Exclusion Standard or if it contains errors.
WAVE – Web Accessibility Evaluation Tool
WAVE is a free web accessibility evaluation tool that aids humans in the web accessibility evaluation process. Rather than providing a complex technical report, WAVE shows the original web page with embedded icons and indicators that reveal the accessibility of that page.
WebSitePulse
WebSitePulse website monitoring service provides two service options, Performance website monitoring simulating repeat user and Full-page website monitoring, simulating first-time user experience. This monitoring service gives you real insight into what your end-users are experiencing with your website.
IE NetRenderer
IE NetRenderer allows you to check how a website is rendered by Internet Explorer 10, 9, 8, 7, 6 or 5.5, as seen from a high speed datacenter located in Germany.
Browser Sandbox
Browser Sandbox lets you run any browser instantly from the web in an isolated virtual environment. It makes cross-browser testing and backwards compatibility easy.

W3C Feed Validation Service
This is a free service that checks the syntax of Atom or RSS feeds. If the validator finds any problems in your feed, it will give you messages for each type of problem and highlight where the problem first occurs in your feed.
Firebug Firefox Addon
Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
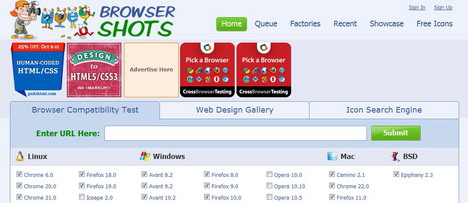
Browsershots
Browsershots makes screenshots of your web design in different operating systems and browsers. It is a free open-source online web application providing developers a convenient way to test their website’s browser compatibility in one place.

Run FAE
Run FAE evaluates the functional accessibility of a single web page. It evaluates multiple pages via web crawling and generates a site-wide report that identifies problem pages.
Web Page Analyzer
Web Page Analyzer calculates page size, composition, and download time. The script calculates the size of individual elements and sums up each type of web page component.
Web Accessibility Inspector
Web Accessibility Inspector examines the accessibility of a website and points out any important problem that affects mainly the elderly and visually disabled people.
ColorDoctor
ColorDoctor is software that simulates the display content according to grayscale and color characteristics.
Hera
Hera is a tool to check the accessibility of Web pages according to the specification Web Content Accessibility Guidelines (WCAG 1.0). It performs a preliminary set of tests on the page and identifies any automatically detectable errors or checkpoints met, and which checkpoints need further manual verification.
AChecker
This tool checks single HTML pages for conformance with accessibility standards to ensure the content can be accessed by everyone.

Web Page Reports
A simple tool generating links to the report pages of some of those services, including emulators, validators, and accessibility checkers.
Dr. Watson
Dr. Watson is a free service to analyze your web page on the Internet. You give it the URL of your page and Watson will get a copy of it directly from the web server. Watson can also check out many other aspects of your site, including link validity, download speed, search engine compatibility, and link popularity.
AccessColor
AccessColor tests the color contrast and color brightness between the foreground and background of all elements in the DOM to make sure that the contrast is high enough for people with visual impairments. This tool will help web developers to build accessible websites by visually flagging the section(s) of a page with problematic color combinations.
Tags: web app, web development resources, web usability, website testing, website validation