20 Awesome CSS Tips a Web Developer Must Try
CSS isn’t easy to deal with. As a web developer it’s always good to master the CSS fundamentals and develop stronger foundation. Here’s a list of 20 highly useful CSS Tips every web designer and developer should know.
Full list after jump.
1. Using reset.css
With reset.css style, whether it’s Chrome, Explorer or Firefox, you can have a clean slate to start with. Using this command, you can very easily switch to no styles and formatting settings by default and have a clean reset ground to play with. This command is one of the most used commands to help you with easy switching of the styles and formatting.
2. Using Shorthand at CSS
Shorthand at CSS will allow you to make your coding commands shorter and simpler to execute. You will not have to remember those big lines and words of coding, but just the simple short phrase like statements. If you are struggling to remember those big lines and lengthy codes, then you will surely need a shorthand at CSS. The tool now is one of the frequently used ones for web developers of the modern day world.
CSS like this
.header {<br>
background-color: #fff;<br>
background-image: url(image.gif);<br>
background-repeat: no-repeat;<br>
background-position: top left; <br>
}
can be shorten to
.header {<br>
background: #fff url(image.gif) no-repeat top left<br>
}
3. Understand the Difference between Class and ID
The two can be confusing for inexperienced web developers, it is important you must understand the difference between the two. A class is often represented by a dot (.) and an ID is always represented by the symbol #.
4. Using the Power of
<li>
<li>
is also called the link list. It is a powerful command to often integrate different menus and their style as well as work on the powerful menu designs for modern day websites.
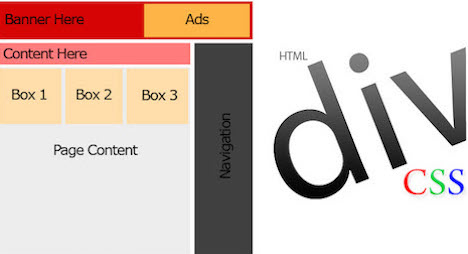
5. Forget the
<table>
Tool Work with
<div>
With the
<table>
tool, you are usually restricted in terms of fonts and their styling or tables. With modern CSS, you get the flexibility of using the
<div>
tool and have completely editable or customizable formatting, fonts and styling of your designs and tables.
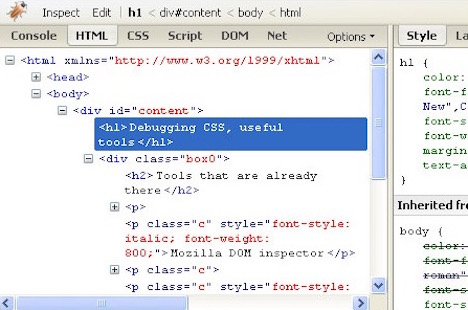
6. CSS Debugging Tools
With CSS debugging tools, you get the real time view of all the changes and tweaks you are making. It clearly shows the impact of those changes you will have in real time. There are several debugging tools that you can use to manage this part of CSS.
7. Avoid Longer Codes
If you find yourselves using long codes for some of the important commands, then it is better to use superfluous selectors as part of your CSS practice. Longer codes are not recommended for two reasons. One of the reasons is that they are difficult to remember and if you get one aspect of the length code wrong, then you can really spoil the whole code, which means your page will have some kind of error while loading. The second problem with a longer code is the fact that as they are lengthy, any error or wrong typing is difficult to identify and the developer has to go through different elements individually to pin point the problematic area.
8. Understanding !important
You must ensure that every command or line having the !important mark on it, will be used regardless if there is no overwrite rule applied to it.
9. Replacing the Text with Image
Many modern CSS users now prefer to go with the image command and stress on the usage of an image rather than text in their CSS programming.
h1 {<br>
text-indent:-9999px;<br>
background:url("title.jpg") no-repeat;<br>
width:100px;<br>
height:50px;<br>
}
10. Understand the CSS Positioning
Learn the important placement of different coding and CSS positioning whenever you are working on the edit or development of your website.
11. Using CSS @import or
<link>
In order to import an external CSS file, you can use either of the two commands. You can either go with @import or use the
<link>
function for the same results.
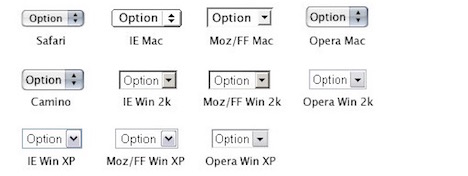
12. Designing Forms with CSS
You can easily make simple to the most advanced forms by using CSS programming. Web forms can be made through many different ways, which can be easily learnt through various tutorials.
13. Getting the Inspiration
Inspiration is one of the most desired elements in every project you undertake. Inspiration helps you with a lot of different ideas and can also provide you the courage to make breakthrough innovations. Inspirations in the modern day world are not only easier to find, but also are extremely relevant to your work. Just like the art, CSS programming can also be done based on some kind of inspiration. You can find some good CSS samples on websites like CSS Remix and CSS Reboot.
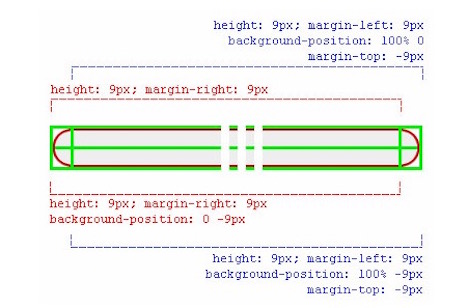
14. Rounded Designs in CSS
In order to develop modern rounded boxes on CSS designs, you can use various customizable tools in CSS programming itself. Rounded designs help you in making more comprehensive websites. A professional web developer will surely have the idea of all kinds of different designing techniques using the CSS commands and if you are aiming to become a top developer, then you must also know this.
15. Keep CSS Codes Clean and Protected
If you want to end up being organized and without messing up your coding systems or stay confused, then always keep your CSS clean and protected. Protecting your CSS code is important, because when you are not protecting it, there are lots of different threats and hazards online that can seriously damage your coding.
16. Typography
You can use various typography tools to measure units in your CSS. These tools may include the use of px vs em.
17. CSS Browsers Computability Table
Referencing charts and pointers to identify key elements of your tables in CSS is an important practice for both the users and you as a developer.
18. Work on Multi-Columns in CSS
Always focus on designing and working with multi-columns in your CSS interface.
19. Get CSS Editor for Free
You can get relevant CSS editors for free by the names Simple CSS, +NotePad and A Style CSS Editor. CSS editor is available free on the internet to be downloaded easily.
20. Understand All the Media Types
Since the internet world is getting complicated with every passing day, it is important to understand all aspects of it. The media types are another aspect of the web developing platform which all developers must know if they are to become the masters. There are a few different types of media in your CSS platform. You should have a perfect understanding of all of them in order to ensure an effective practice.
Tags: coding, css, source code, web design resources, web development resources