40 Cool and Amazing CSS3 Animation Demos
With the introduction of CSS3, it has brought many cool new features. And one of the most fun and amazing features is CSS animation, demonstrating the possibilities of the CSS3 transform and transition property. Here’s a compilation of 40 CSS animated demos that let you discover the possibility and usability of the CSS3. They all look cool and some of them can be used as Javascript alternatives and applied into web design to make it more interesting. To view these animations, you are required to have WebKit browsers like Safari and Chrome.
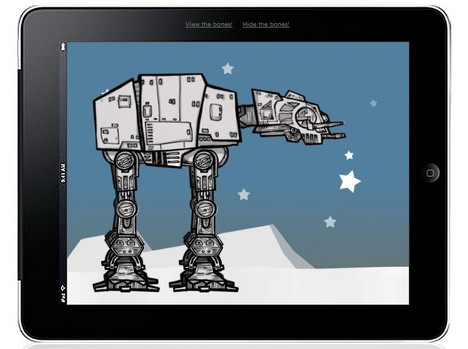
Animated AT-AT Walker from Star Wars
A CSS3 animation of an AT-AT Walker from The Empire Strikes Back.

The Letter-Heads
Experience interactive shadow-art in your browser.

Rofox CSS3 Animation
Little spaceship lands on planet. Little spaceship takes off from planet.

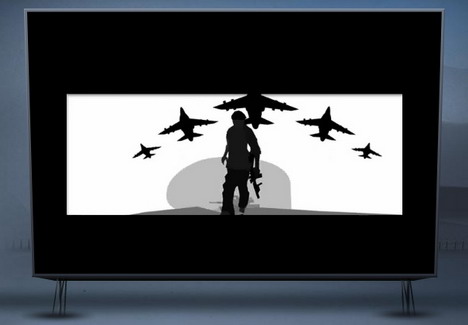
Battlefield CSS3
A short movie with lots of explosions and gunshots.

Can Haz Ur Cursor?
Please, feed the Cursor Monster.

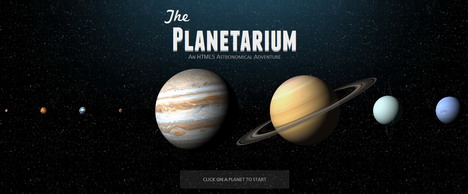
The Planetarium
A CSS3 journey through the Solar System.

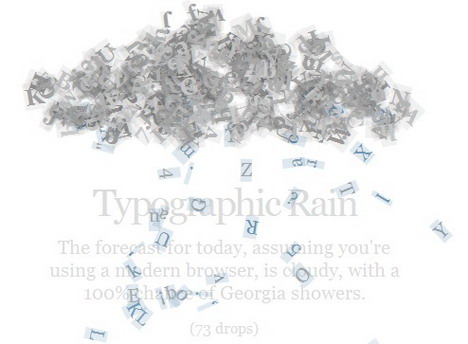
Type Rain
Nice little rain simulation built using DIVS and CSS Transforms (Makes browsers cry).

Dynamic PNG Shadow Position and Opacity
Drag the light-bulb or the logo to see the dynamic PNG shadow position and opacity.

Pure CSS3 Bokeh Effect
This is a pure CSS3 bokeh effect. With some help from jQuery, you can add some randomness in colour, size and position for the effect.

ShineTime
A jQuery and CSS3 gallery with animated shine effects.

CSS Dock
An experiment mimicking the Dock of OS X using only CSS. Labels, animations, reflections and indicators… it’s all there.

Dulla
Prepare your mind! Use your brain and save Dulla. Show the world how clever you are.

CSS3 Animation – Just for Fun
This demonstration just needs you to keep the mouse moving over the image in most browsers.

Infinite “Zoom-In” Effect
This demo applies webkit and moz keyframes style to animate 26 images to produce an infinite “Zoom-In” effect.

CSS Tricks
A 3D body tracking CSS animation done with Kinect.

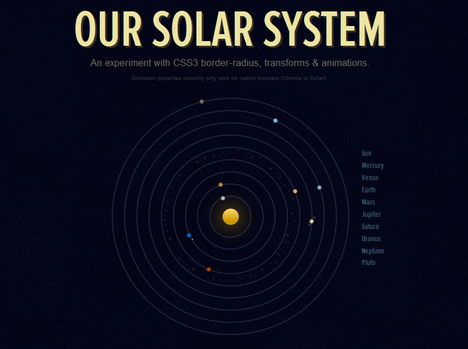
Our Solar System
An experiment with CSS3 border-radius, transforms and animations.

CSS3 Duff Roll
Mmmmmm….Homer would love the never ending supply of beer.

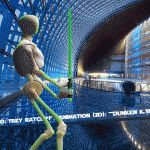
The Expressive Web
This example uses CSS3 animations to animate the character and background.

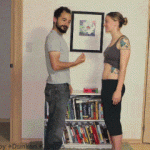
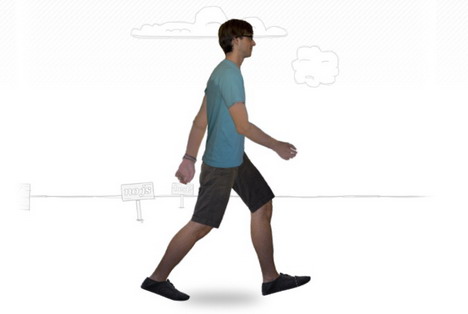
Walking with CSS
A fully animated figure using nothing by CSS animations.

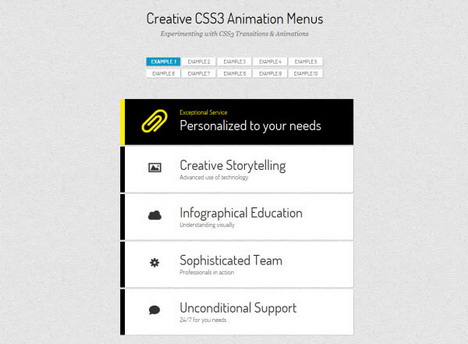
Creative CSS3 Animation Menus
The idea is to have a simple composition of elements, an icon, a main title and a secondary title, that will be animated on hover using only CSS transitions and animations.

Wonder Webkit
A demo of CSS3 Matrix 3D transformations with JavaScript Matrix library.

CSS Zoetrope
Bridging old school moving pictures with new school CSS animation.

Colorful Clock With CSS and jQuery
This colorful CSS and jQuery clock helps you to keep track of those precious last seconds of the year.

jQuery DJ Hero
A simple CSS3 and jQuery proof of concept experiment showing DJ turn tables that you can scratch and spin.

CSS Text Shadow
Move your mouse over the box to cast a shadow with the spotlight.

Old School Clock
Old School Clock with CSS3 and jQuery.

Elastic Thumbnail Menu
Magnify menu items when they are hovered over.

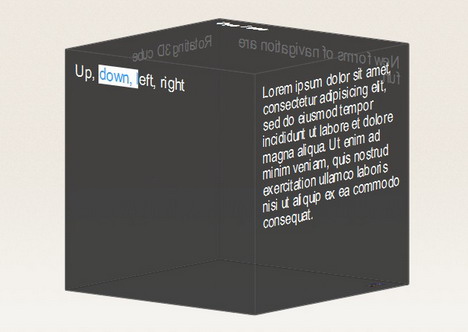
3D CSS Cube
Use arrow keys to rotate the 3D CSS cube.

Multiple 3D Cubes (Slide In/Out)
3D cubes built and animated with CSS

Awesome CSS3 Lightbox Gallery
Drag the pics around to share them.

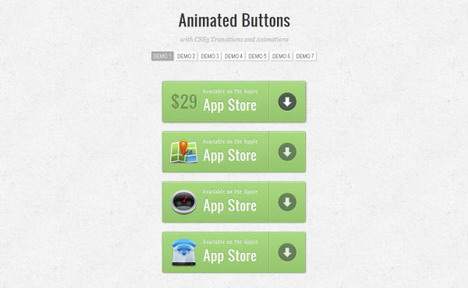
Animated Buttons with CSS3
The idea is to create some animated link elements with different styles, hover effects and active states.

Dynamic Stacking Cards
Use CSS3 to create a dynamic stack of index cards.

Isocube
Isocube can load images on one side.

CSS 3D Meninas
This classic paint “The Maids of Honour (Las Meninas)” with CSS pseudo-3D/parallax effect.

Contextual Slideout Tips With jQuery & CSS3
The idea is to create an easily configurable set of contextual slideouts.

Wicked CSS3 3D Bar Chart
When hovering, these bars will grow to the appropriate size.

Interactive Image Vamp up with CSS3, jQuery and PHP
An online application for giving some funny touches to an image.

CSS3 Graph Animation
This animation lets you show a cool graph in your site.

Space CaCSS
This demo shows animated CSS3 background patterns.

Hover Effects with CSS3
The demo shows thumbnail hover effects with CSS3 transitions.

Tags: animation, inspirational idea, web design resources, web development resources