20 Websites with Mind-Blowing Mouse-over Effects
It’s no secret that websites have become the virtual business cards of any company. Unlike conventional paper-based business cards, with websites we can get as creative as we can and include a lot more information. User-friendly websites are an absolute must in this digitized world but flawless UX/UI design are not enough to declare a website excellent. Web developers and designers have a new task, challenge, struggle, call it whatever you want, to make websites interactive and impressive, meanwhile keeping them easy to use. Mission impossible you say, well, hold your horses, mission possible, furthermore, mission complete. Before the word “mission” makes you feel dizzy, let us explore the so-called mouse-over effects.
Also known as mouse hover or hover box, mouse-over effect is a graphical control element that is activated when the mouse is pointed over its trigger area. Mouse-over effects give users control over the website and it’s simply cool. Here are 20 websites that have mind-blowing mouse-over effects and deserve the title “excellent.”
This Boston-based initiative is a guide for local and foreigner gourmets to discover new places to eat. When you scroll down, you get to “The Spots” section and that’s where your hover adventures begin. Point your mouse on the photographs of dishes and restaurants and tadam, insider tips emerge from both sides of the image. The “Food Lens Five” section also has the mouse-over effect, if you point on the photos, they get highlighted and zoomed in.
Seeking to preserve old Greek traditions, Filema Rodion maintains old recipes and produces only local and traditional products. Their website is basically bombarded with mouse-over effects: all the buttons and icons can be activated and almost all the images move, flip or transform.
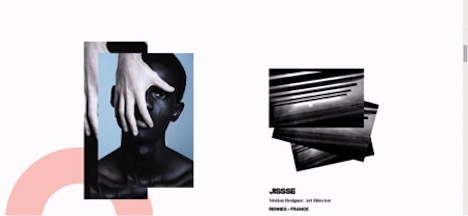
What else can you expect from a group of creative freelancers if not an engaging and unusual website? The mouse-over effect is present in every corner of the website. The buttons are instantly underlined and the 3D floating images make the user experience more interactive.
4. Currency
This Chicago-based company is a new resource for startups to develop before they enter big market. All the circles that you see on the website either spin or move, thus making the navigation fun and easy. Additionally, we spotted some classic mouse-over effects like highlighted buttons.
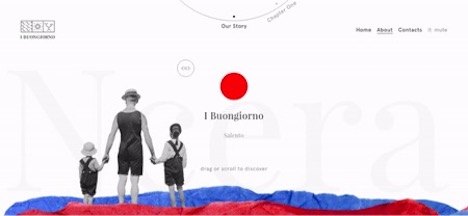
5. I Buongiorno
How incredible can a website for Italian Wine brand be? The answer is I Buongiorno. Besides the conventional highlights and underlining, this website used mouse-over effects to tell the story of how the brand was created. The navigation on the website is completely hover-based and you’ll spend a lot of time on dragging the cursor up and down, left and right to enjoy the smooth motions of the circle.
The short description of the website says, “an interactive journey through the history of Rome.” So, it’s a disclaimer that we should expect a whole lot of hover effects. The website consists of 3D objects such as statues and buildings that are surrounded with pillars. Both the objects and the pillars are clickable and tell you various historical facts about Rome. Definitely, thumbs up for a great use of mouse-over effects.
The next time you’re aimlessly surfing the Internet, visit this website to have a good laugh and boost your mood. If I had to name 1 website that illustrates what mouse-over effects are, Moments of Happiness will 100% be my go-to option. You can drag your mouse to any direction to chill the lion or move your mouse around to let the fish swim. Moments of Happiness shows the gaming application of the the mouse-over effect.
It’s enough to say that it’s a website of a designer who doesn’t lack creativity. The website looks like a big board game with separated sections. The clickable arrows switch the layouts and each one comes in different colors. Moreover, there are little boxes on some of the layouts that are activated when you point the cursor on them.
Another aspiring designer with a top-notch website. If you love water then you for sure will like his website. You can move your cursor and it’ll feel like you’re changing the shapes of water drops.
Tokyo can be considered synonym to innovation, therefore the website of a Tokyo-based company has to be amazing. It seems like the letters on homepage are made of paper and when you point on them, they get wrinkled.
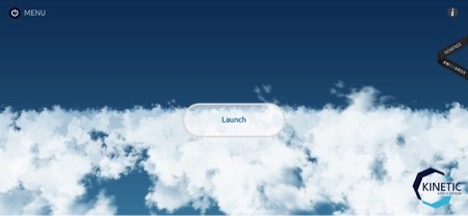
Do you want to know what it feels like to be up in the skies or even better in the space? With the website of Kinetic Applications and the aid of hover effects, you can. The website of digital services allows you to float in the skies and if you click “Launch,” you’ll be redirected to the galaxy, where each planet represents the services of the company. Majestic, isn’t it?
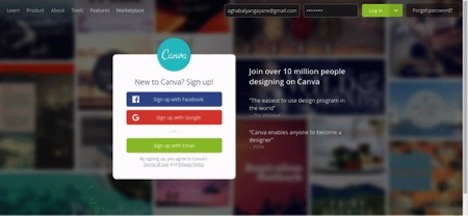
12. Canva
One of the most famous graphic design websites couldn’t miss out on mouse-over effects. The background of the homepage is faded but with your mouse, you can clarify the images. It takes nanoseconds for the background to become faded again, so you get addicted to playing with the shades.
13. Mainworks GmbH
This creative production studio stepped up its website game by making it full of hover effects. The buttons get bigger and highlighted, and the interactive timeline on the homepage makes the navigation simple and fun.
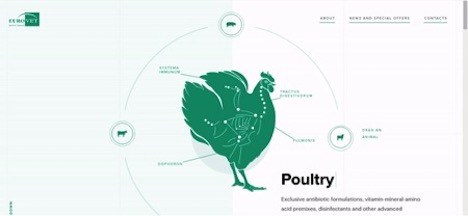
14. Eurovet
To be honest, I couldn’t imagine how a veterinary product website can use hover effects and Eurovet surprised me in the best way possible. The homepage depicts animals and you can change them by dragging the animal icon to the center.
15. Tim Roussilhe
Yes, we are featuring another designer/web-developer. Tim doesn’t have as many hover effects on his website but there is one that deserves recognition. If you scroll down to “Purpose & Form,” you’ll see his face in a red frame and with your mouse you can play with it.
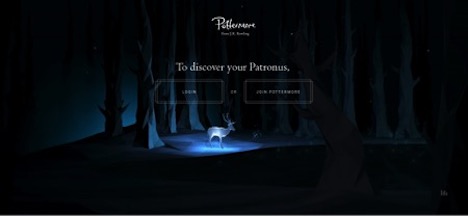
16. Pottermore
This website with mystic and somewhat creepy audio and atmosphere makes good use of hover effects. You can spread sparkles by moving your cursor to any direction. An interesting user-experience for magic fans.
17. Bullmonk Business Management
This orange-is-the-new-black website, no it doesn’t have to do anything with the TV series, provides you with relaxation opportunity. You can crush the big rectangle made of dots with your mouse. I can’t explain why but it’s oddly satisfying. Try it!
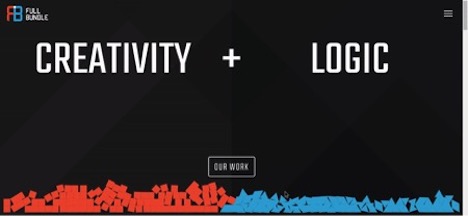
18. Full Bundle
Is there anything more catchy than a simple game on the website? This web design agency used hover effects to create a little game right on the homepage. All you need to do is separate the red cubes from blue triangles by moving your mouse. “Spoiler Alert,” it’s addictive.
19. Studio Rotate
The website of a branding agency has the simplest hover effect that we’ve discussed so far. The logo of this agency, which is big surprise, a circle rotates when you drag your cursor left or right. Very basic but on point since it demonstrates the logo of the brand in the best light.
20. {Pixel} Palace
And let’s finish our list with web designers. I don’t know what the story behind the brackets is but one of the coolest hover effects on their website is the brackets that appear when you point on the navigation bar. “Who we are” section is the masterpiece of all mouse-over effects. What a great way to show creativity. A mighty A+ website with smart implementation of hover effects.
Conclusion
There you have it, an ultimate list of 20 websites that adopted hover effects to keep visitors on their website a little longer and move their curiosity. It’s important to bear in mind that hover effects might affect the speed of your website, so keep an open eye on that. Other than that, what are you doing here? Get up and hoverify your website. Yes, I totally made up that word.
Tags: animation, graphic design resources, web design resources