15 Tips for a Portfolio that will Hit a “Home Run”
Who needs a portfolio? Anyone who is involved in project work, anyone looking for a job, anyone who might be looking for a job at some points in the future, and any entrepreneur or freelancer who is looking for clients.
This covers a large group of people. Whether you are a designer, developer, artist, musician, writer, marketer, project director, engineer, architect, consultant, researcher, lawyer, or simply a student, your professional portfolio will become a key piece of your professional life.
Why a Portfolio?
You have to think of yourself as being in business for yourself. Even when someone hires you, your services are actually being purchased. So, you are really a marketer for yourself, and your portfolio becomes the marketing material that shows what you can offer, either to an employer or a client.
Why a Digital Portfolio?
You want potential employers and/or clients to be able to access “you” at any time. Here are a couple of examples:
- Suppose, for example, that a hiring manager has taken a group of resumes home in the evening or on a weekend. He/she is trying to make a decision about who to call in for interviews. If you have indicated, in your cover letter and at the top of your resume, that you have an online portfolio, that hiring manager can access it right then.
- Suppose you have submitted a proposal to a potential client. That client is reviewing those proposals. If you can drive that client to your portfolio, he/she will have a much clearer picture of the value you can bring to meeting his/her needs.
Having an online portfolio can differentiate you from your competition, can speak to your professionalism, and can showcase all of the “greatness” that you are.
Creating that Portfolio
Now that you know you must have one, here are 15 tips for creating it.
1. Begin with a Website
Even if you are not in the website design and development field, you can now create an attractive website on your own. There are some amazing site development tools, many for free. While WordPress is probably the most popular (and very easy to use), there are others too. Do a little exploration and see which tool is best for you. Pick a theme that matches your profession/career. (serious, playful, colorful, sophisticated, etc.).
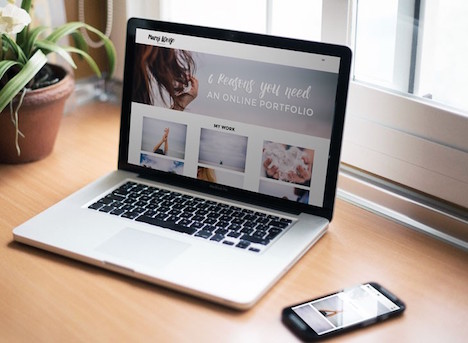
2. A Product Mindset – Your Home Page
You are the product that is being “sold” to the visitor. Think of your home page and every other page of your site in this light. Your home page needs to convey who you are and what you do. It does not have to include a lot of text (that’s kind of boring anyway). Instead of a professional portrait, have a few pictures of you doing what you do – presenting, designing, collaborating with others, etc. These are far more engaging for a visitor.
Be certain that you include contact information on this page. Some people will not go beyond it.
3. Your Bio and Credentials
Potential employers and clients want to know who you are and how you came to this point in your career development. While this section should focus on your professional biography, interjecting some personal information makes you more human – just do it tastefully. If, for example, you grew up in the public housing projects of an inner city and moved beyond that early life into a professional career, that story speaks to your drive, your ambition, and your ability to overcome obstacles. Personalizing your backstory can be really compelling.
Credentials:
If you have your CPA license, if you are a certified teacher, programmer, RN, etc., these are important credentials to include. You can put them in your bio and your resume both, and even on your home page if they are really important to your profession.
4. Do Include Your Resume
A potential employer may already have your resume. A potential client may not. Have a link devoted just to that resume, and nothing more.
5. Work Samples
This is the most difficult part of your portfolio website. If you have very little to showcase, or if you have too much to showcase, you have some decisions to make.
Too Little:
This problem is difficult for newcomers to a career, especially students who have not yet even graduated. However, no matter what field you are in, there are samples to be found in your coursework. If you are a teacher, for example, you can display sample unit and lesson plans or a short video of you teaching a lesson during a field experience. If you are an accounting major, present a major project you completed. You must dig into your coursework and find those projects that stand out.
Too Much:
This is a nice problem to have. But, you must sit back, reflect, and choose those that showcase variety, talent, and skill. Don’t include hundreds of samples, but do include enough to show your versatility. The other thing to keep in mind as you choose your samples is categorization.
If you are a designer, for example, have you done logos, websites, promotional materials, etc.? Divide your samples into categories, so that potential employers and clients can go directly to the category they are interested in.
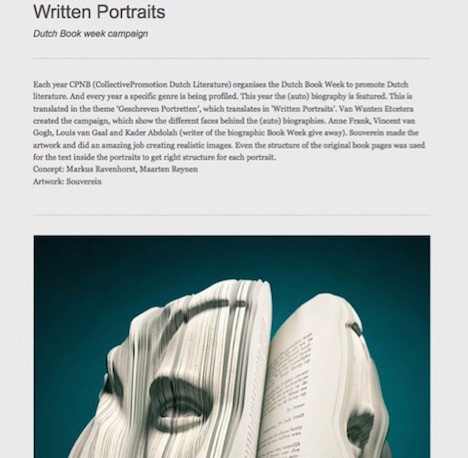
6. Use Visuals
Even if your samples are writings, research projects, or coursework, find visuals that relate and place them as a “cover.” Visuals have great impact and will engage the viewer quickly. Here is an example of a visual that could introduce a writer’s work:
While this is an image that was created for a Dutch organization that features “book week” every year, you can get an idea of the type of image that you might want to use to introduce your written work.
Find good images to introduce your sample categories. And make sure that you can use them without violating copyright. There are plenty of free or very cheap stock images you can use.
7. Get Permissions
If you are going to feature samples of your work that you have completed for clients, be sure that you get permission from them first. Sometimes, clients are very “protective” about their products, so respect that.
8. Testimonials/Recommendations
Whether you are seeking new employment or new clients, a link that provides testimonials to the quality of your work and your work ethic will be really important. Even if such a recommendation comes from a current professor, put it in. You can always change these out later as you get more work experience under your belt.
9. Share the Backstory of Projects
When you include a sample of your work, write a short paragraph that provides the background information. Was this a project that you create as a course assignment? Was it a project that solved a pressing problem of a client or employer? Give the sample some context. It is important that you muster up creativity in your backstory writing – remember, you want to engage your visitor right away.
10. Consider a Blog
One of the things you want to do with your portfolio website is set yourself up as an expert or authority in your professional niche. You can do this by creating a blog and contributing to that blog on a regular basis. When potential employers or clients see that you have a blog (and you should have a prominent link to it on your home page), they may access it and read a few of your posts to confirm you expertise and authority.
Here is the thing with a blog: if you decide to have one, you have to maintain it. Write at least one post a week, or re-publish a post of an influencer in your niche (with permission of course). This tells someone that you are “current” in your field.
11. Keep Your Site Clean
Cluttered sites irritate people. Make sure that yours is sleek and straightforward. This does not mean that you sacrifice style and color – it means that you use it carefully. If you are unsure, consulting a designer is probably a good idea. Make navigation easy, with a few links to your other pages on your home page.
12. Make Your Portfolio Site Mobile Friendly
Most website design tools now will do this automatically, and that is a good thing. You want visitors to be able to access “you” on any device, and many of them will be using tablets or phones to do so. It’s called responsive web design, and you need to be certain that your site and portfolio products are accessible from anywhere and on any device platform.
13. Compress Your Images
Nothing is more frustrating or irritating for someone than to access a site and have a long load time because of images. There are plenty of tools that will walk you through doing this, and you will be happy you did.
14. Test Your Portfolio Website Often
Any time you add, delete or edit your portfolio, give it a new test drive. You want to make certain that it will load and navigate easily on all devices.
15. Update Constantly
As you complete new projects that you think show your growth in your field, you will want to add them to your portfolio samples. When you do this, you will also need to choose one that you will delete – remember, not one wants to be inundated with too much. The purpose is to showcase your best work samples and good variety. Quality trumps quantity every time.
Tags: freelance job, portfolio, tips & tricks, website building