How to Customize FeedBurner Email Subscription Form on Your Website or Blog
FeedBurner’s Email Subscription is a great service that allows bloggers and webmasters to deliver their feed content to subscribers via email. However the default email subscription may looks too simple or may not match your website design. Here are some simple techniques to customize your email subscription form.
Click here to learn how to set up FeedBurner’s Email Subscription Form.
Your FeedBurner’s Email Subscription original code should looks like this:-
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Your Feed ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="Your Feed ID" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
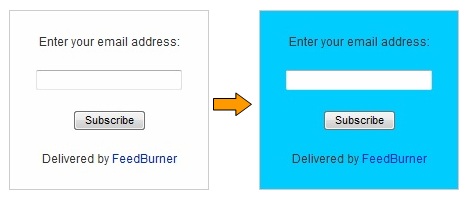
How to Add or Change Background Colour on FeedBurner Email Subscription Form

Add the background colour code (e.g. background:#00CCFF) right after text-align:center;
So the code would be:-
<form style="border:1px solid #ccc;padding:3px;text-align:center;background:#00CCFF;"
You can change with your desire background colour.
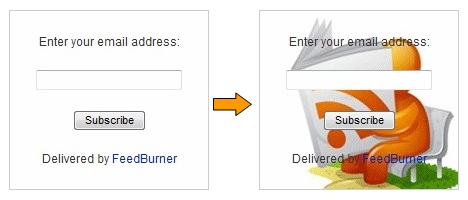
How to Add or Change Background Image on FeedBurner Email Subscription Form

Add the background image code (e.g. background: url(https://www.example.com/image.jpg)) right after text-align:center;
So the code would be:-
<form style="border:1px solid #ccc;padding:3px;text-align:center;background: url(https://www.example.com/image.jpg);"
You can change the image URL to add your own.
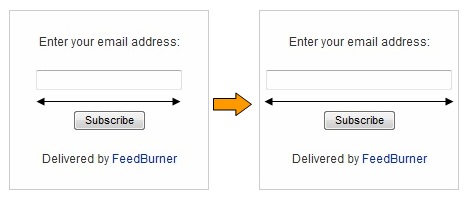
How to Change the Width and Height of the Text Box

Adjust the width of the text box width:140px to your requirements.
<input type="text" style="width:140px" name="email"/>
You can change with your desire width.
If you want to change the height of the text box, simply add height:20px right after width:140px and adjust the height to your requirements.
<input type="text" style="width:140px;height:20px;" name="email"/>
You can change with your desire height.
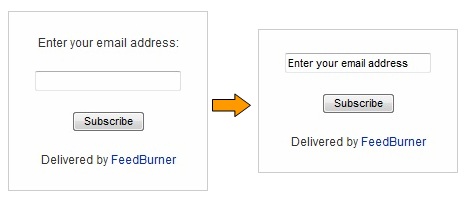
How to Add Default Text in the Text Box

You can add a default text in the text box to make it more attractive to the visitors.
Just remove the code below
<p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p>
and replace with
<p><input type="text" style="width:140px" name="email" onblur="if (this.value == '') {this.value = 'Enter your email address';}" onfocus="if (this.value == 'Enter your email address') {this.value = '';}" value="Enter your email address"/></p>
You can change with your desire default text.
How to Change Font Size and Font Colour of the Text
Add font-size:20px;color:#00CCFF right after width:140px
So the code would be:-
<input type="text" style="width:140px;font-size:20px;color:#00CCFF;" name="email"/>
You can change with your desire font size and font colour.
How to Remove “Delivered by Feedburner” Link
Just remove the following part from your code:
<p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p>
Tags: e-mail, feedburner, how to, web design resources